効果音が豊富でうれしい
「はじめてゲームプログラミング」ですけども、BGMと効果音がたくさんあるのでいろいろ聞いていたところ、クイズ出題時のような「デデン!」がなんかグッときましたのでクイズのゲームを作ってみました。
タイトルは「クイズ!マグロ?」です。
詳しいことはこちらの動画をご覧ください。
IDはこれです。

まだ手直ししたいところはあるのですけども、もしかしたらどなたかがアレンジしてくれるかもしれないなと思ったのでそのままにしました。
中身についてざっくりご説明
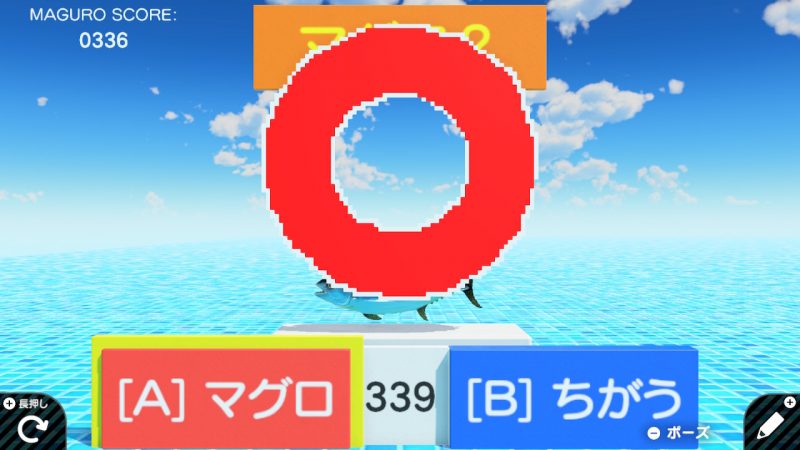
基本的にはこういった感じで、「マグロ?」と出題されるので、マグロならAボタン、マグロではないのならBボタンを早押しするゲームです。

次々出題されますが、仕組み的には横に問題が並んでいて、1問ごとにゲーム画面と画面上の「マグロ?」とか残時間の表示とかが横にスライドしていくといった動きになります。
残り時間はそのままMAGURO SCOREとして加算されます。
正解したら○か×が出ます。

これはテクスチャノードンのおかげで作れました。
○みたいな真ん中がないものとかをモノの組み合わせなどで作ろうとすると大変なのですよね。
表示だけでいいものはドット打ちで作れちゃうというのはとてもいいです。
動画を公開してから気づいたのですけども、今回の動画は答えがマグロのものが多かったですね。
実際に遊ぶと、3問目からはランダムになるようにしています。

そして結果発表です。

スコアに応じて、マグロランク(マグロの数)が変わるので最高のマグロ5を目指しましょう。
そんなゲームです。
潤沢なリソース
今回作ってみてわかりましたけど、ニンテンドーラボのときと比べると、ノードンが置きまくれるのでいいですね。
ノードンのコスト(重さ)じゃなくて、個数で上限を見てくれるので作り方も変わってきます。
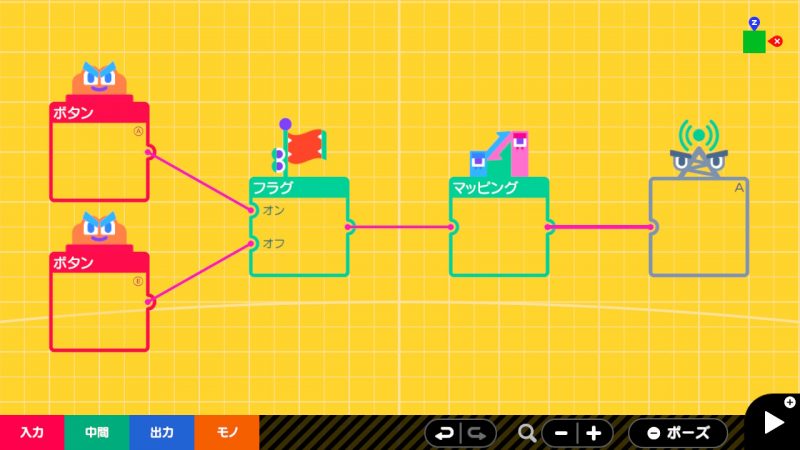
個人的には「フラグ」と「マッピング」の組み合わせが好きです。

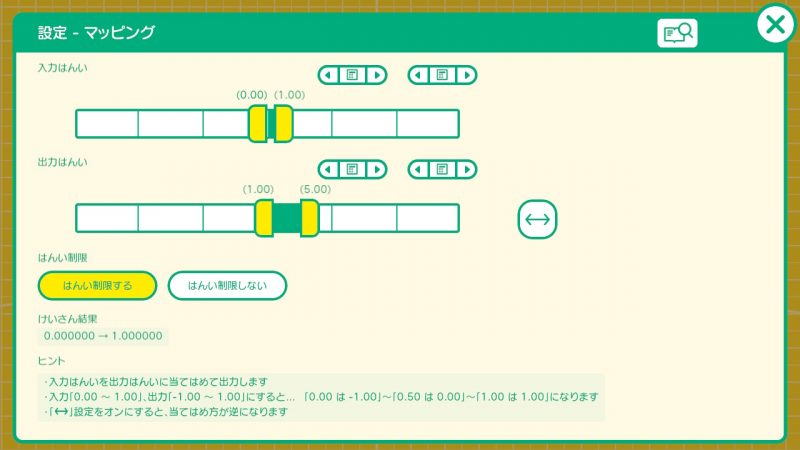
フラグでオン(1)とオフ(0)を管理できますが、それをマッピングノードンにつなげると例えば、オフを1、オンを5にするとかも一発でできます。
マッピングの設定画面で「⇔」を使えば逆にもできるし便利です。

そんな感じで、今回の「クイズ!マグロ?」も比較的余裕があったので、あまりノードン節約しないでコピーしまくって作ったところもあります。
節約してトリッキーなプログラムになると後から見てわけわかんなくなっちゃうので、たくさん使えるというのは良いことだと思います。
まとめ
作っていく途中は結構「大丈夫か?ゲームとして成立する……?」っていう感じで手探りなのですけども、最終的に見た目や音を整えると割といい感じのゲームになりますね。
また何か作っていきたいと思います。
(とはいえ、ちょっと時間的問題で次回のブログは普通の感じになるかもしれません。が、ちょくちょくやっていきたいと思います。)
おわり。
追記
「よゐこのはじめてのプログラミング生活 あそぶ編」で遊んでいただきました!














コメント