作り方のメモ
先日の、ゴミの日を教えてくれるアレクサのスキル(アプリ)を作った件についてもう1回書いておきたいのです。
↑の記事でソースコードを丸々載せたりしたんですけど、次また何か作りたくなった時に重要になる情報というのは、ソースコードを書く前の、どういったものを作るのかという計画段階だなと思ったのです。
というわけで、自分向けのメモみたいになりますけど、今回はどういう流れで仕組みを考えていったのかを書いておきたいと思います。
また今度スキルを作りたくなった時に、もっと効率的に作れるようにするのが目的です。
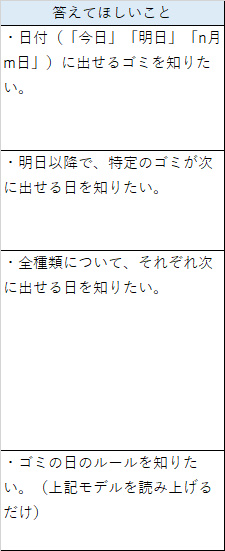
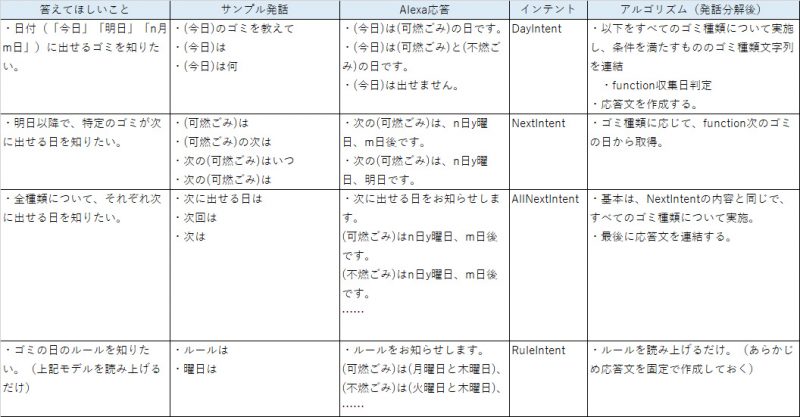
(1)答えてほしいことを書いてみた
まず、どういうことをアレクサに話してほしいか列挙してみました。
自分でわかればいいと思って書いていたので、わかりにくい文章になっていますが、こういう感じです。

この時点では実際に作れるかどうかは別にして、あったらいいなという理想を列挙してみました。
作ろうとして残念ながらできそうにないということがわかったら、その時点で計画を変更すればいいかなと思いました。
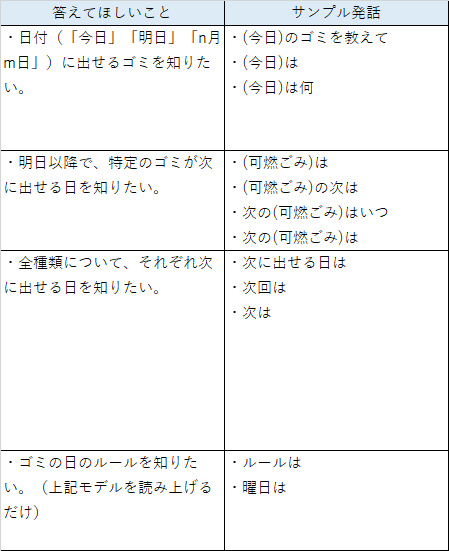
(2)サンプル発話を書いてみた
で、次にそれぞれに対応するサンプル発話を書いてみました。
「サンプル発話」というのは、アレクサが受け付けてくれる文章(発言)のことです。
詳しくは、前回の記事にもあるチュートリアルに従ってやっていくとこの辺の説明もありますが、聞き方に多少ブレがあっても教えてもらえるように、一つの事柄について多くのサンプル発話を用意しておくといいみたいです。

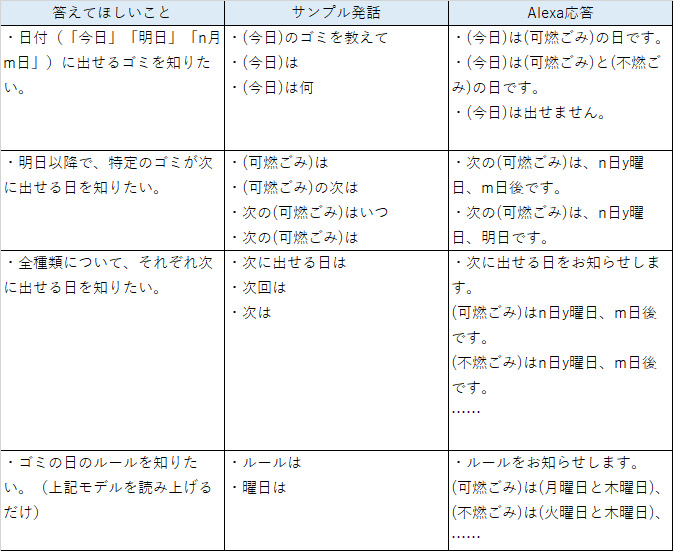
(3)アレクサの返事を考えてみた
続いて、アレクサにどういう言葉で教えてほしいか書いてみました。

これについても、この段階では思いつくままに書いてみました。
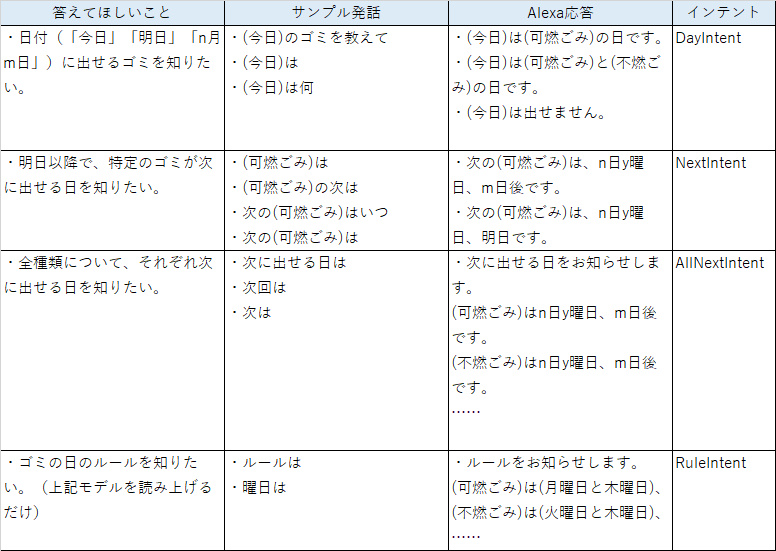
(4)インテントの名前を書いてみた
で、これもまたチュートリアル見ると出てくるんですけど、「インテント」というのはそれぞれの回答パターンのこと(※だと思う)で、スキルを作るにあたってその名前が必要になるので何かしらの名前を決めます。好きに決めてOK。

(5)各インテントのアルゴリズムを考えてみた
で、ここでそれぞれのインテントについて、サンプル発話を受けたあとにどうやったらアレクサの答えが作れるのかを細かく考えてみました。
ここからプログラムっぽくなりました。

何度も繰り返し使う仕組みについては、それっぽく関数(function)にして考えてみたりして。

(6)プログラムを書いてみた
以上でアルゴリズム部分が見えてきたので、あとはそれをそのままJavaScriptで書いてみました。
今回、5の工程は結構適当に書いたんですけど、ここをもっと細かくしっかり書けば書くほど、6のプログラミングの工程はただ単純に日本語をJavaScriptに書き換えるだけの作業になって楽になのでもっとちゃんとやっておきたいところ。
という感じで、まとめてみると簡単ですね!
……って、実際には簡単ではなくてやはりJavaScript慣れしてないし、アレクサの動作もよくわかっていないので何度も試行錯誤したりいろいろググりまくったりしたのでありました。時間もわりとかかりました。
しかしその悩みながらも少しずつ理解して少しずつ解決して少しずつできていくところはなかなか面白いですし、本当に完成させることができるのか?というドキドキを感じながら作っていて、ついにできた時の両手を挙げて「フゥー!!!」と声を出したくなる気持ち。
この辺が楽しいところであります。
時間がかかったというのも、楽しくて気がついたら時間が経っていたという感じです。
まとめ
というわけで、今回は初めて作るにしては複雑なものを作ったせいか苦労したなと思いました。(その分達成感はありました)
何かを作ろうとするときって、つい理想が大きくなって大変になっちゃうんですけど、まずは簡単なものをいくつか作ってみて徐々に慣れていったほうがいいと思います。
いきなり難しいの作ろうとして嫌になったら最初に作ろうとしたときの気持ちがもったいないので……。
最終目標の方を向きながら、小さなものでいいから自分ができることを増やしていけば、そのうちいろいろできるようになっているのではないでしょうか。
(なんかいいこと言ったような気がする。)
おわり。






コメント