状況
PCでChrome使ってるんですけど、マウスカーソルをリンクの上にもっていったり、リンクから外したタイミングで、今表示しているタブでない裏側の非アクティブのタブの色が変わるという状況に悩む私。
なぜかスクリーンショット撮るとどちらでも同じ色で保存されるので、画面を直接撮影したのがこちら。


画質が悪くなっちゃっていてわかりにくくなっていますけど、Twitterのタブと設定のタブの色が濃くなったり薄くなったりするんです。
マウスカーソルを移動していればリンクの上の通過するなどしょっちゅうあるわけで、そのせいでタブがペカペカ点滅してしまい非常に気になる。
なのでどうにか直したいわけです。
こうなった経緯
そもそもChromeを使い始めた時に、ブラウザのタブなどの色を変えられる「テーマ」を適当に設定していたんですけど、他の人に画面を見られたときに説明しづらいテーマであることが判明したので、万が一に備えてテーマを使うのをやめてデフォルトに戻しました。
そうしたらなんかタブがこうなっていたという……。

(対処法1)ハードウェアアクセラレーションの設定
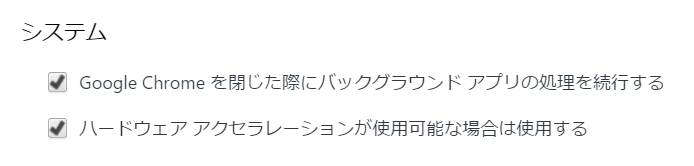
ググってみると、ちょうど自分と同じような事例は見つけられなかったんですけど、似たような事例はいくつかあって、Chromeの設定でハードウェアアクセラレーションの使用をオフにするというもの。
設定画面をみてみると確かにありました。

これをオフにしてChromeの再起動。すると、直りました。
だがしかし
しばらく使っていたところ、一部のWebページがうまく表示されなかったり、異常にスクロールが重くてカクカクしてしまうという問題が発生。
ハードウェアアクセラレーションをオンに戻したら、Webページの表示が元に戻りました。
タブの点滅も戻りました。
他の方法を探さねば。
(対処法2)テーマを地味なのに変える
で、いろいろ試しましたが解決策はわからず。
とにかく、
- ハードウェアアクセラレーションをオフ
- テーマの適用
のどちらかで解決するということがわかったので、何かしらのテーマを適用することにしました。
テーマの設定も普通に設定画面より。

で、なるべく落ち着いていて、目にやさしくて……というのを探しました。
良さそうなのはいくつかあったんですけど、ちょっとタブの文字が見づらくなってしまうというパターンのものも多く、悩みました。
テーマ探すときにカテゴリを「By Google」にすると比較的シンプルなものが多い印象。
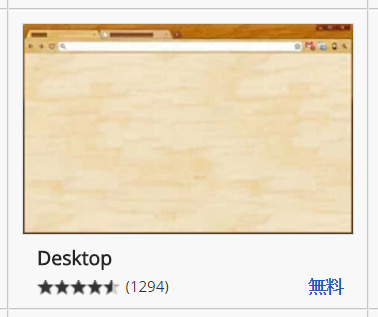
で、最終的な私のおすすめテーマはこちら。
「Desktop」です。

木目調ということで、やさしさOK。色のやわらかさOK。
これでいくことにしました。
まとめ
結局、テーマ変えただけということで終わってしまいました。
タブ点滅問題自体は解決していないので、いつか解決の方法に出会えることを願ってここに書いてみました。
おわり。

FiBiSonic® デジタル 置き時計 LED 目覚まし時計 大音量 アラーム カレンダー付 温度湿度表示 音声感知 USB給電 木目調 ナチュラル風(茶・白字)
- 出版社/メーカー: FiBiSonic
- メディア:



コメント