JPEG画像のトリミングと画像サイズの変更さえできればよかった
このブログに写真をアップロードするにあたって、あらかじめ不要な部分をトリミングしたり、画像の縦横のサイズを縮小したりしたいと思いました。
以前使っていたパソコンには「Microsoft Office Picture Manager」というソフトが入っていました。このソフトで割と簡単にトリミングとサイズ変更ができたんですけど、Office2010までの付属ソフトだったようで、パソコン変えたらなくなっちゃったんです。
なので、フリーソフトで簡単に編集できるものないか探していたんですけど、GIMPというソフトに行きあたったので、今はこれを使っています。
名前だけは見たことがあって、高機能ながらフリーとのことですけど、とにかくトリミングと画像サイズの変更だけしたくて導入しました。
画像編集だとPhotoshopもよく聞きますけど、有償だし、使うスキルもなければそこまでの機能も今は必要でないので、とりあえずGIMPです。
というわけで、そのやり方のメモです。Windows10です。
GIMPのインストール
まずはインストールから。っていうか、GIMPってどう読むのかですけど「ぎんぷ」が読み方の主流らしいです。
で、GIMPのページからダウンロードします。
GIMP – GNU Image Manipulation Program
DOWNLOADから、GIMP for Windowsのところにある、「Download GIMP ~ directly」からダウンロードしてインストールします。
私使っているのはバージョン2.8.16ですけど、今見たら2.8.18にちょっとバージョンアップしていますね。
GIMPの起動~画像の読み込み
これは普通にやります。
GIMP起動すると、小さなウィンドウがいろいろ出てくるんですけど、メインのウィンドウがあります。

ここに画像ファイル(*.jpg)などをドロップするとOKです。

トリミングのやり方
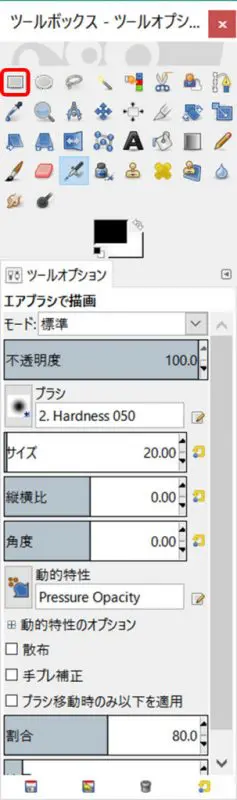
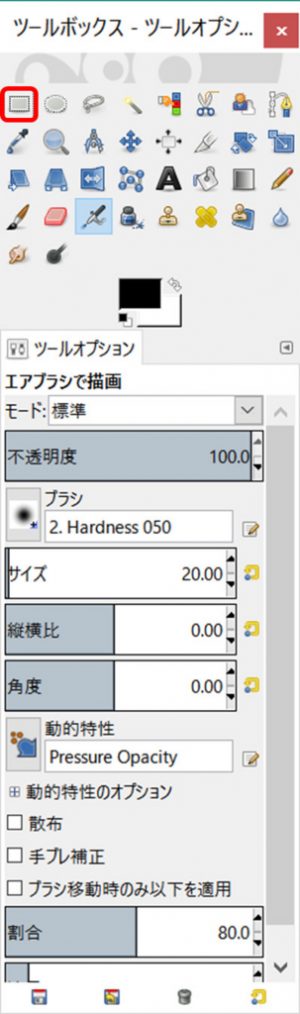
左の方に、ツールが入ったウィンドウがあると思います。
ここから、「矩形選択」っていうのを選びます。(左上の赤枠)

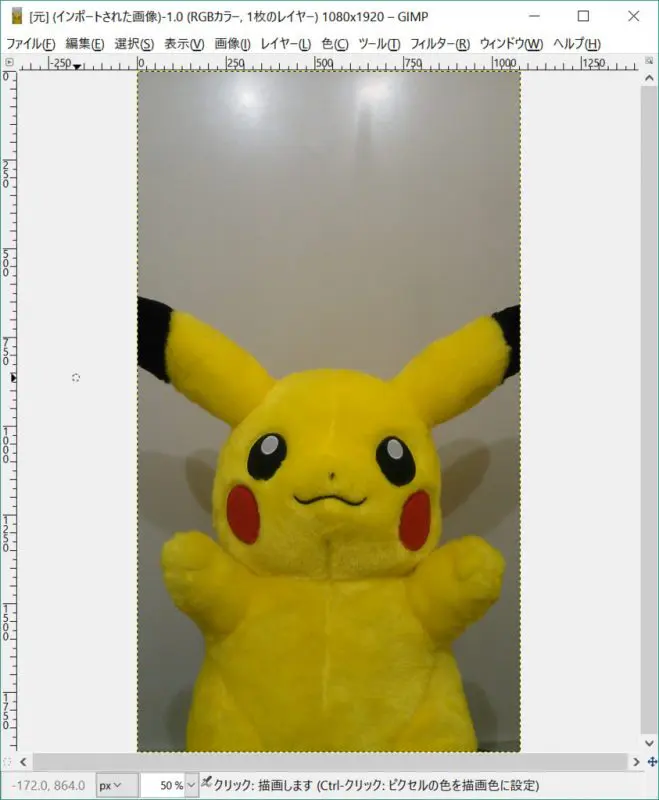
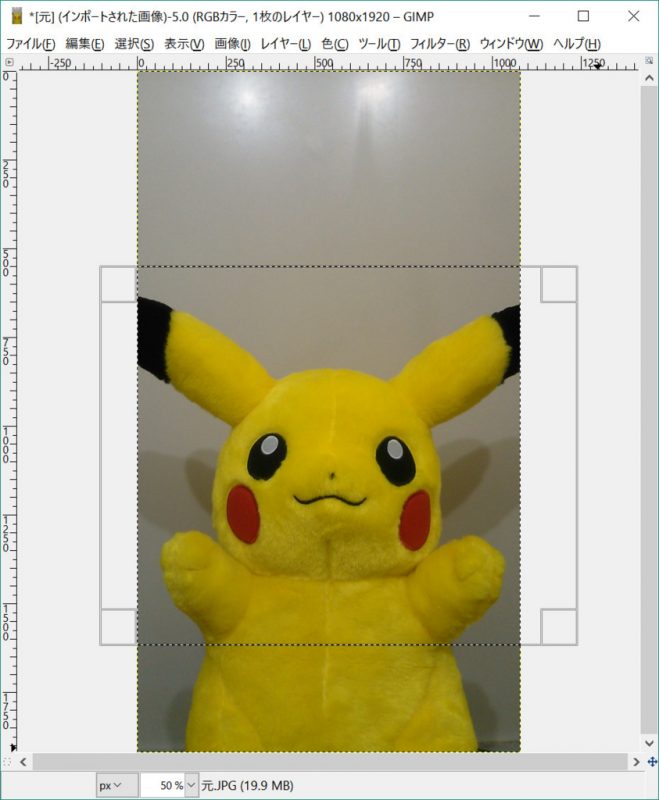
で、この状態で、メインのウィンドウのほうで必要な部分(ピカチュウ)を囲みます。

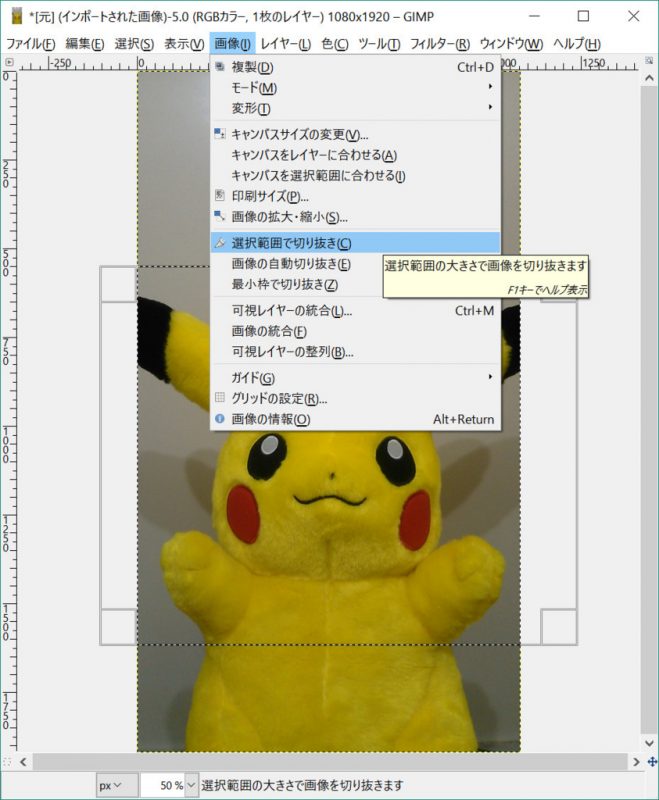
次は「画像」メニューから、「選択範囲で切り抜き」を選択します。

すると、切り抜かれます。

以上で、トリミング完了です。
画像のサイズの変更
で、最近のデジカメだと高解像度でファイルサイズが必要以上に大きかったりするので、ちょっと縮小したいところ。
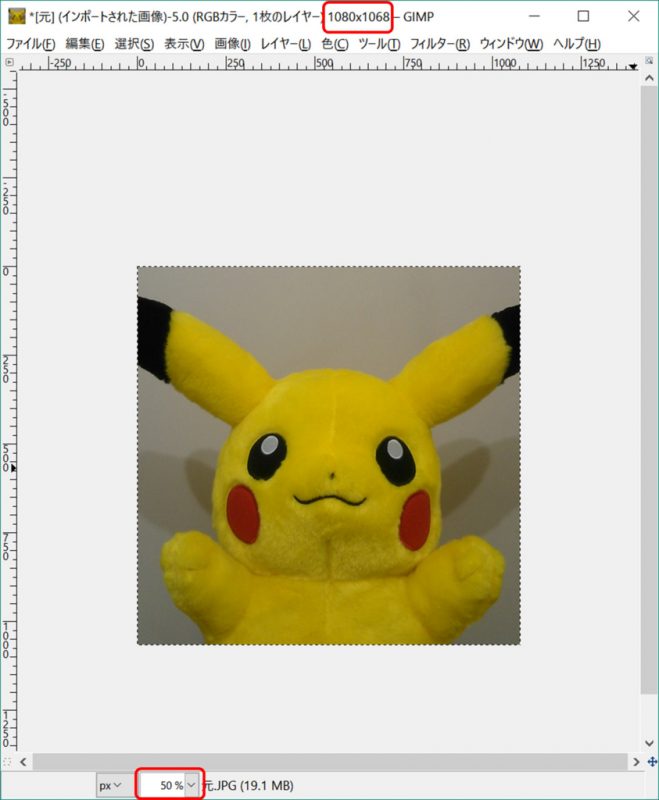
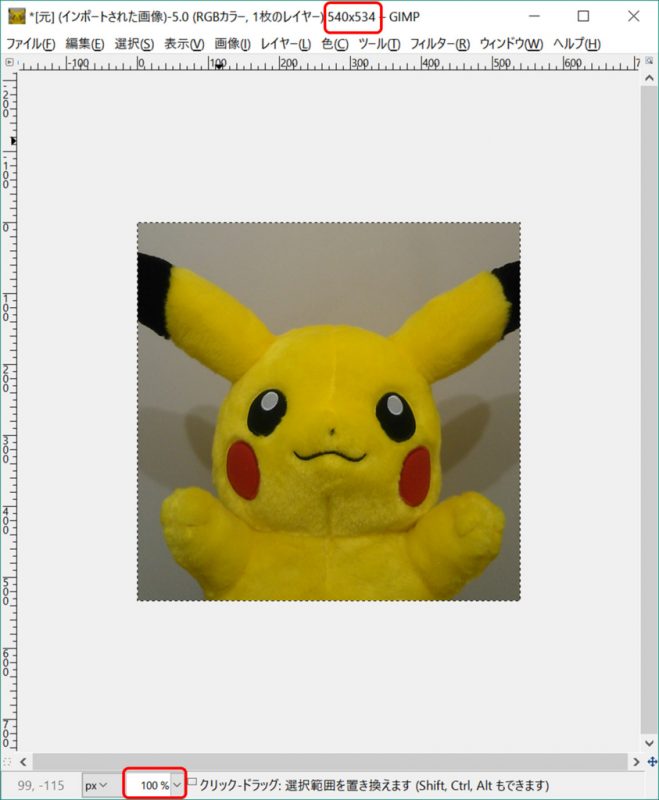
さっきトリミングした画像も、一見、ちょうどよさげなサイズなんですけど、よく見てみると……、

上に出ているとおり、1080×1068という大き目のサイズでした。
また、下を見てみると「50%」と書いてあって、実はGIMP上で見た目が50%のサイズになっている状態であって、実際はもっと大きいということがわかります。
なので、実際に縦横を50%に縮小してみます。
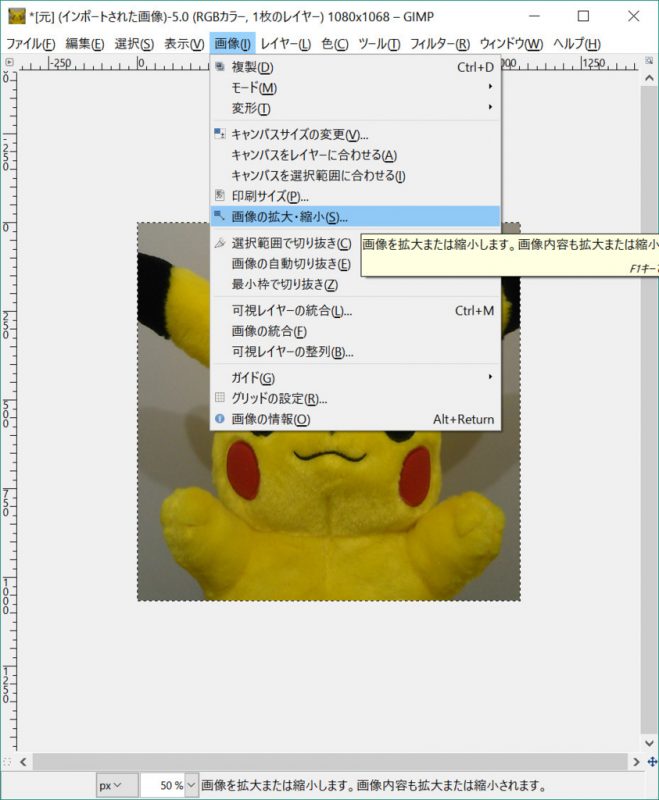
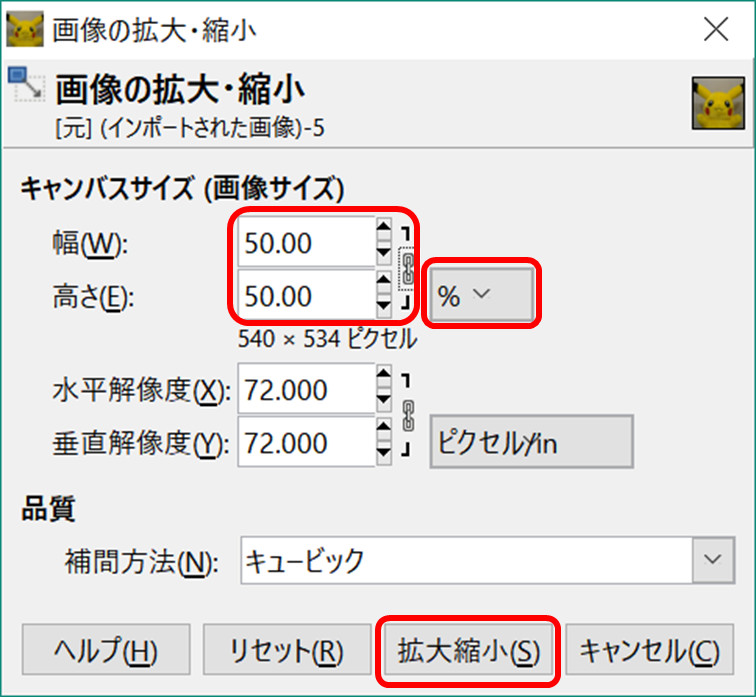
「画像」から「画像の拡大・縮小」を選びます。

すると、拡大・縮小の設定のウィンドウが出てきます。
今回はまず、単位のところを「%(選ぶときは”percent”と表示される)」にして、次に幅と高さを50にします。

そして、「拡大縮小」をクリックで確定。
最後に、メインのウィンドウの下の方の表示倍率が「50%」のままだったので、「100%」にしてみて完了です。
(ウィンドウのタイトル部分に縮小されたサイズが出ます。)

トリミングとサイズ変更した画像を保存する
以上のように編集できたら最後に保存します。
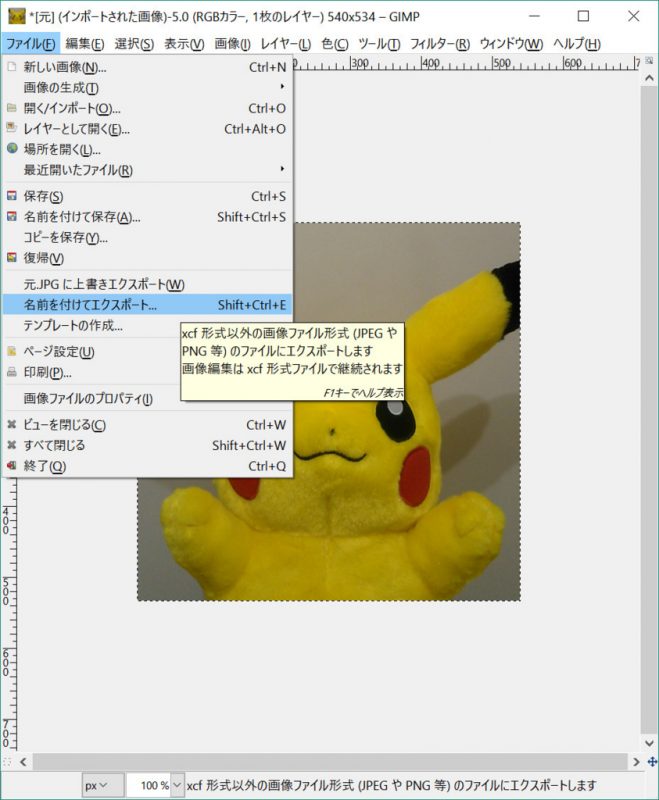
そのまま保存すると、GIMPの形式になるので、JPEGやPNGなどにするために「名前を付けてエクスポート」を選びます。

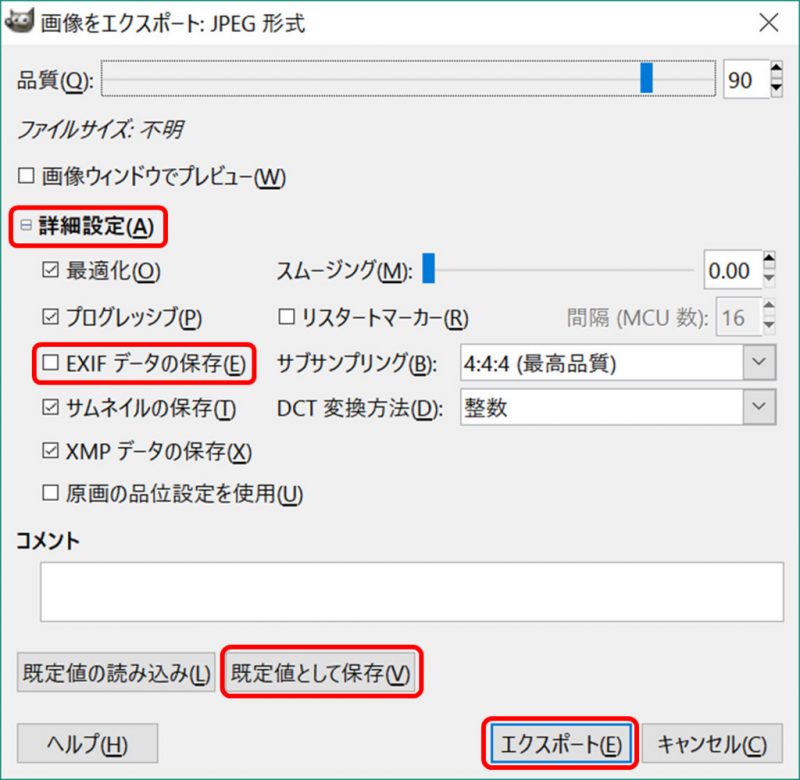
保存場所とファイル名を入力した後、JPEG形式で保存(ファイル名を~.jpg)しようとした場合には、JPEG形式のオプションを設定する画面が開きます。
とりあえず、JPEG形式だと、撮影日時や場合によっては撮影場所といったプライベートな情報がEXIFデータとして保存されていることがあるので、これを保存しないようにしたほうが良いと思います。
「詳細設定」から「EXIFデータの保存」をオフにします。
このあと、「規定値として保存」しておくと、次回以降、はじめからEXIF保存しないようになっているので楽です。

最後に、「エクスポート」を押すと、保存完了です。

まとめ
というわけで、説明書とか読まずにやっているのでもっといい方法あったりするかもしれませんけど、とりあえずこれでトリミングとサイズ変更ができています。
フリーで使えるなんてステキなソフトですね。
あと、このピカチュウのぬいぐるみは1/1サイズなんですけど、とてもよい作りなので。おすすめです。
おわり。

ポケットモンスター ポケモン ぬいぐるみ 1/1ピカチュウ 高さ約40cm
- 出版社/メーカー: タカラトミー
- 発売日: 2016/11/18
- メディア: おもちゃ&ホビー




コメント