モノを流したい
ベルトコンベアってなんかよくないですか。
私は工場見学とか結構好きなんですけども、次々とモノが流れていくのを見るのが好きです。
そんなわけで、前回のブログにも書いたのですけどもニンテンドーラボのときからベルトコンベアみたいなのを作ってみたかったのです。
このはじめてゲームプログラミングになってやっと作り方を思いついたのでやってみました。
で、その時の様子を動画に保存したものがこちらです。
録画したものをそのまま4倍速にしただけなので長いんですけどもこういう感じです。
しくみ
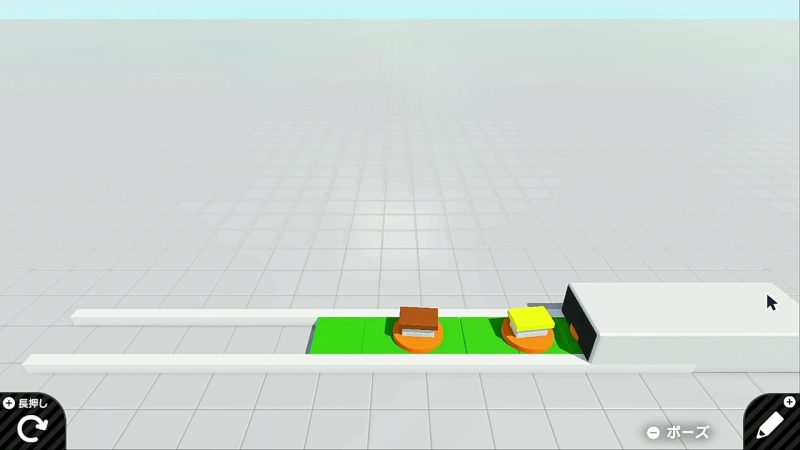
素材を「ツルツル」にした直方体を1個ずつ押し出すというスタイルです。
これが「タピオカ梱包工場」のベースにもなっています。
1個ずつ押し出すので、押し出す仕組みが元の位置に戻るときにタイムラグが発生するのですけども、「ツルツル」にしているせいですぐに止まらずにツーっとすべるのでわりといい感じに見えます。
というわけで、とにかく出来上がりは上の動画の通りでした。
回転寿司を食べるゲームの案が思い浮かんでいるんですけども、ちょっと作る時間がまだ取れないので、余裕ができるまで仕組みを考えながら過ごしたいと思います。
ところで、動画の中ではハマったポイントがいくつかありました。
自戒の念を込めて、ここに記します。
ハマり1:カメラのアングル
カメラの角度を変えようとしてうまくいかなかった事例です。

今回、カメラ(プレイ時に見える画面)を操作する方法が大きく分けて3種類提供されています。
水平か垂直方向であればとにかく簡単に画面表示することができますし、一方でアングルを凝ろうとすれば存分に凝ることもできます。
それで2番目に簡単だと思われるカメラノードンを使ったのですが、なんだかうまくいかなかったというものです。
これは単純に「位置」のY座標を5mほどにすべきところを、「ずらすキョリ」のほうのYをいじってしまったのが原因でした。

それで、「位置」の方の数字を触ることで直りました。
……が、実はなんで「ずらすキョリ」だとダメなのかが理解できていないので、そのうちじっくり向き合おうと思います。何個か試せばすぐわかるとは思うのですが。
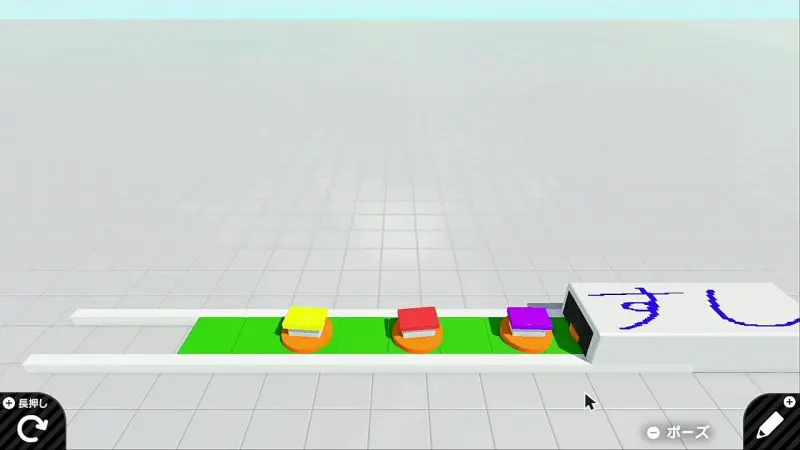
ハマり2:ガタガタになる
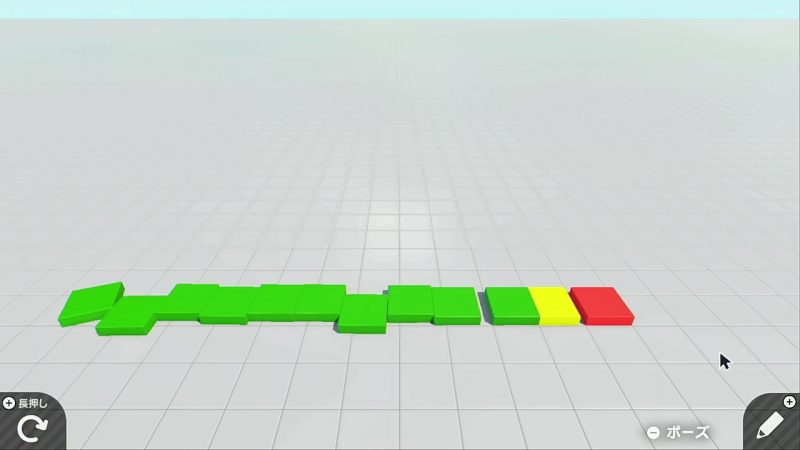
次はこれで、思ったよりガタガタなベルトコンベアになるという点です。

原因は、左右に動く黄色の直方体の幅が0.8mのところ、1mの距離を左右に動くように設定してしまったため、0.2mのすきまができてしまったことでした。
上の画像でも黄色に隣接した緑とその次の緑の間にすき間があって、ここがいけないのだと思います。
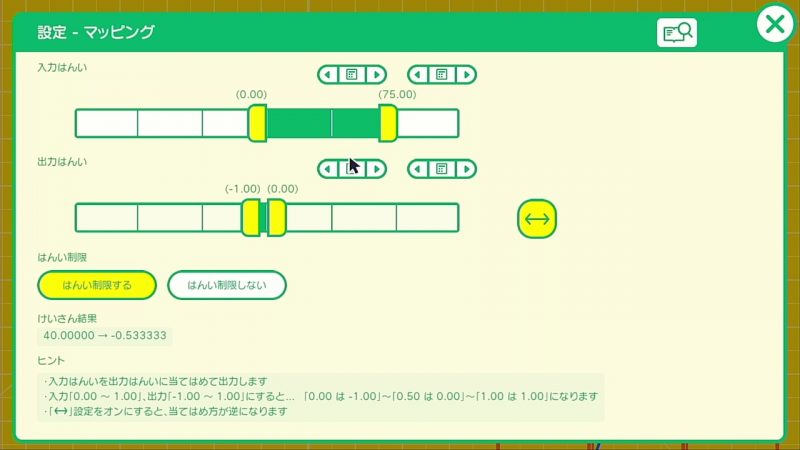
これはカウンターの値を黄色の移動距離にマッピングで変換する際、「出力はんい」を-1.00にしていた部分が謝りだったので、-0.8にしたらかなりいい感じになりました。

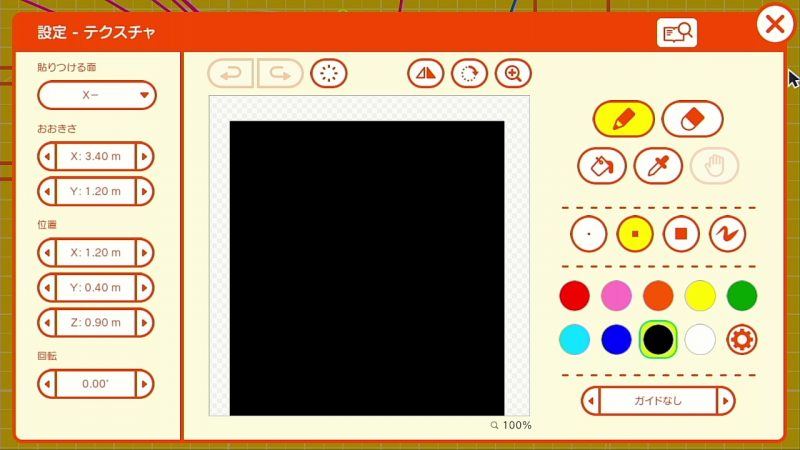
ハマり3:テクスチャの大きさ
これはハマりではなくてミスなのですけども、寿司が出てくるところを黒で塗りつぶそうとしたときにテクスチャを貼ってみたら、思ったより広い範囲が黒くなってしまったというものです。

間違えたのはテクスチャノードンの「おおきさ」の設定です。

これを直して理想に近づきました。

まとめ
というわけで、バグもたくさん作り込んじゃうことがよくありますけど、直せばすぐ画面に反映されるし楽しいのです。
こまめにゲーム画面とプログラミング画面をいったりきたりすれば、バグの早期発見になるので忘れずにやっていこうと思います。
そんなわけで、他にもいろいろ作ってみたい今日この頃です。
おわり。















コメント