新時代の夜明け
ついにここ、「模索する俺たち」もhttps化の波に乗りました。
って、何があったかというと、今まではURLがhttp始まりだったのが、https始まりのの”https://www.mo3ore.com“に変わっただけのことです。
PCのChromeでURLを見ると、「保護された通信」「https」と緑に出るようになりました。

これからはhttpに比べて安全に通信ができるhttpsの時代ということで、Googleもhttps推しまくりなのでいつかは切り替える必要があったんですけど、このブログを書いているはてなブログもついに対応したとのことで早速切り替えた次第です。
しかしながら、ブログ内のあちこちのURLを見直さなければならないということで、いろいろ大変でした。
いや正確には、いろいろと大変なんだけど、はてなブログ側でいろいろとやってくれるので比較的たやすい。……と思っていたらやっぱりいろいろ大変だったという。
Mixed Contentエラーが思ったより多く出た
ブログのURLをhttps化しても、そのブログに表示している画像などのURLがhttpだと真のhttps状態ではないということで、切り替えた直後はChromeブラウザなんかでは次のように表示されました。
- URLの左側が”i”のマークで、httpsがグレー表示

- URLの右側に盾と赤バツ表示

で、半分くらいのページはうまいこと一発で切り替わったんですけど、残り半分は以上のようにhttpが混じった不完全なhttps状態ということで、「Mixed Contentエラー」という状況になってしまいました。
これがまた予想以上に多かったもんであせるあせる。
Mixed Contentエラーを直す手順のメモ
で、エラーのページは一つずつ直していったわけで、まあ今後の人生において他にhttpをhttpsにする作業をすることはまずないとは思いますけど、万が一あるかもしれないので手順をここにメモしておきたいと思います。
WindowsPCでChromeブラウザを使いながらやる方法です。
- Chromeで前述のようにhttpがグレーたっだり盾の赤バツマークが出るページをみつけたら、Ctrl+Shift+Iを押します。
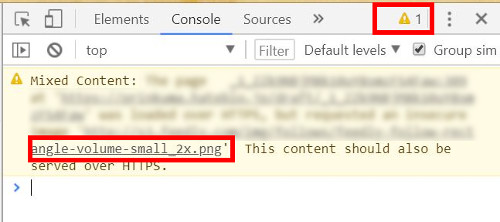
すると右からデベロッパーツールというのが出てくる。 - 出てきたデベロッパーツールの右上に、赤バツや黄色ビックリのマークが出ているのでそれをクリックする。

- すると、エラーの具体的な内容が出てくる。
英語でいろいろ書いてますけど、だいたい最後の方のURLをクリックすると何がいけないのかがわかる。
(上記の画面の状態だと、~.pngのURLがhttpで始まっているという話) - ブログやサイトを編集してリロードしてみる。
httpsが緑色になったらOK。
で、これが結構あちこちあって大変でした。
これから書く記事は最初からhttpsになってくれるらしいので安心できますが。
まとめ
そんなわけで、修正すべき箇所がたくさん出てきたんですけど、忙しい時期に切り替えをしたために数日に分けて修正することになりました。
切り替えるときはまとまった時間の余裕があるときがよさそうです。
おわり。











コメント