初めて真面目に絵を描いた気がする
先日、作ってみたい!という勢いだけでLINEクリエイターズスタンプを作ってみた件です。

元々、絵が描けない&描くことのない私ですけど、液タブみたいな使い方ができるraytrektabやCLIP STUDIO(クリスタ)を使って遊びたいという欲求だけはなぜか人一倍だったもので、この機会にいろいろ調べながら一気にやってみた次第です。
で、スタンプはできましたけど、この手順をメモしておかないとまたやりたくなった時にはすでに忘れていると思ったのでメモしておくものであります。
なお、繰り返しになりますけど私はそもそも絵がうまくないし、技術もないので超基本的な部分の操作だけのメモになります。
用意するもの
(その1)raytrektab
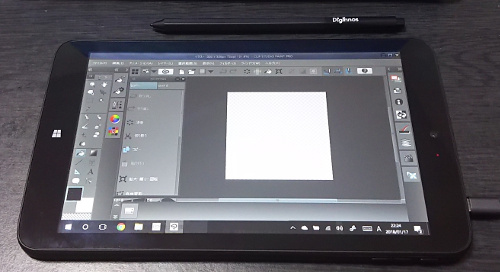
まずはraytrektabを用意します。

ペンもついてくるうれしいWIndowsタブレットです。
右利きならば、この写真のように左にWindowsマーク、右に充電ケーブル(USB micro)がくる形がよさそうです。
なぜならばペンを持つ手がWindowsマークに触れるとWindowsのメニューがでちゃうので。
(その2)CLIP STUDIO PAINT PRO
絵を描くためのソフトとしてはいわゆるクリスタを使いました。

なんか、クリスタの公式ページ見ていたら、クリスタを買うだけで私でも絵が描けちゃうような気がしちゃって買っちゃった一品。
今現在はバージョン1.7.2。
(その3)(あれば)Bluetoothキーボード
これはなくても大丈夫ですけど、文字の入力とかのときにあると楽です。


エレコム ワイヤレスキーボード Bluetooth ウルトラスリム パンタグラフ Windows/iOS/Android 対応 ブラック TK-FBP052BK
- 出版社/メーカー: エレコム
- 発売日: 2013/01/18
- メディア: Personal Computers
手順
さっそく手順です。
(1)準備
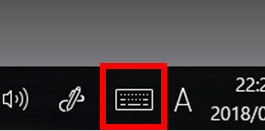
まず、外付けのキーボードを使わない場合は、WIndowsのタッチキーボードを使うといいと思います。
画面の右下にあるやつで、これを押すと画面にキーボードが出たり、あるいはペンで手書き入力→文字に変換ができます。
絵を描くのが主目的だから割とこれだけも行ける気がする。

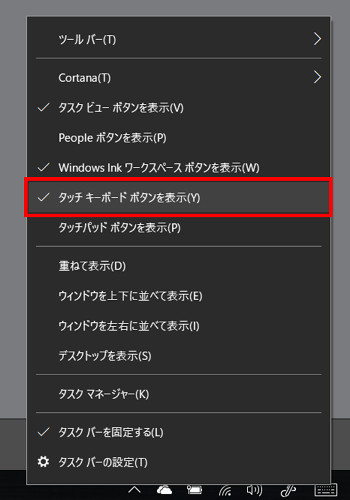
なお、画面にこのマークが出ていないときは、画面下のタスクバーのどこかで右クリック(ペン長押し)して「タッチキーボードボタンを表示」をチェックすると出る。

で、あとはクリスタを起動しましょう。

(2)下書き
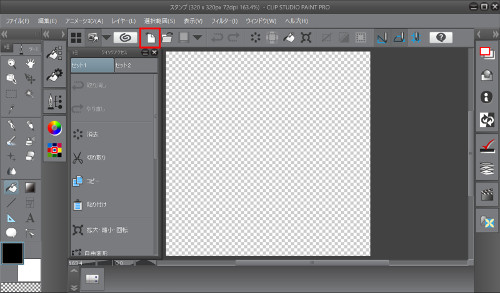
新規で画像を作成します。
LINEスタンプの最大サイズは「W 370 × H 320 (最大)」とのことなので、縦320px、横320pxの正方形の画像サイズにして、あとは色を白黒でなくてカラーとして新規作成します。

下書きは鉛筆でやってみる。
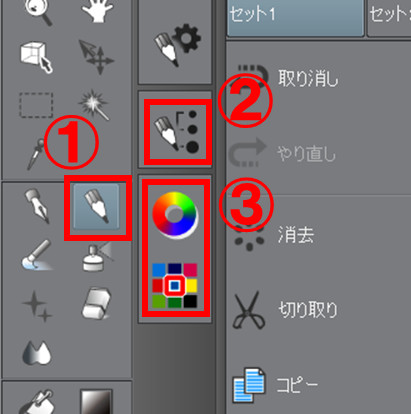
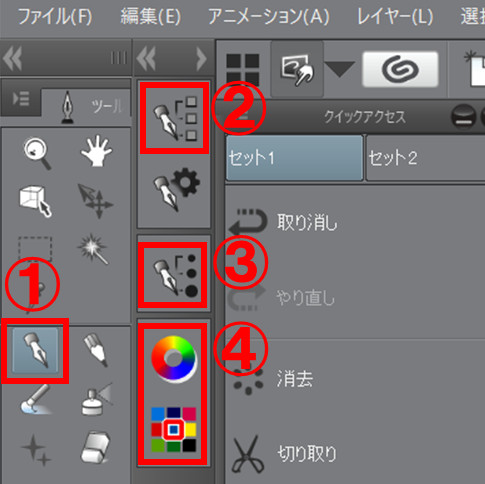
①鉛筆選んで
②太さ選んで
③色を選ぶ。色は適度に薄い適当な色がいいみたい。

で、この鉛筆を使って下書きをします。

(この絵に下書きは要るのだろうか?)
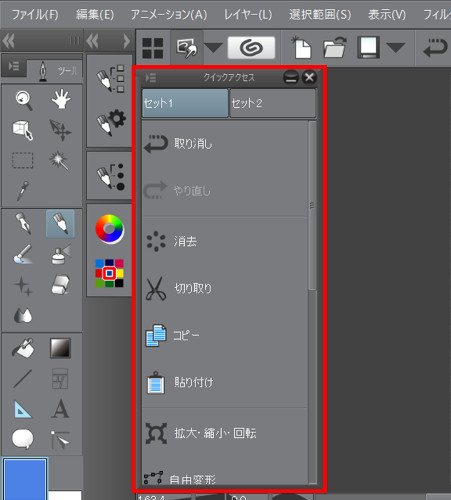
ちなみに、最近のクリスタのバージョンアップでできたらしい「クイックアクセス」っていうウィンドウがraytrektab使うにあたって最高です。

間違えた!とかのときにさっと「取り消し」をタッチ(ペンでも指でもOK)すればいいし、ますます外付けのキーボードに頼る必要がなくなって便利です。
(3)ペン入れ
さて、次は下書きをちゃんとした線にします。
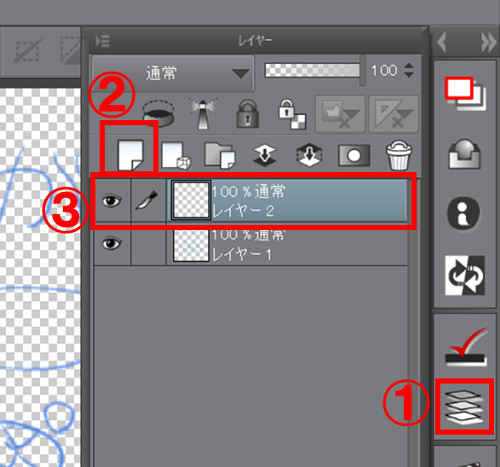
トントン、とレイヤー増やすやつを押してレイヤーを追加します。
レイヤー1がさっき描いた下書き、その上のレイヤー2がこれから書くペン入れの線を描くところ。

「レイヤー1」とかだとよくわからないので、ここの名前を「下書き」とかに変更しておくとわかりやすいんですけど、そこまで数多くのレイヤーを使うわけではないのでそのままで行ってみます。
ペンは「丸ペン」にしてみました。

で、下書きの上に描いていきます。「取り消し」を使ったり、「消しゴム」を使ったり。
文字はおいといて、絵だけやります。

(4)色を塗る
次は色を塗ります。
影など付けるのは今後の絵の技術レベルが上がってからの話なので今はベタっと塗ります。
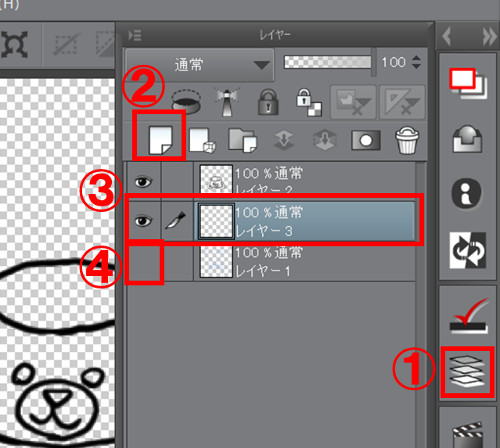
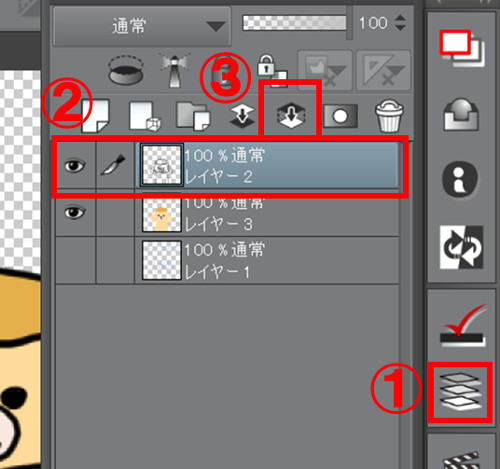
まずは色用のレイヤー(レイヤー3)を追加。
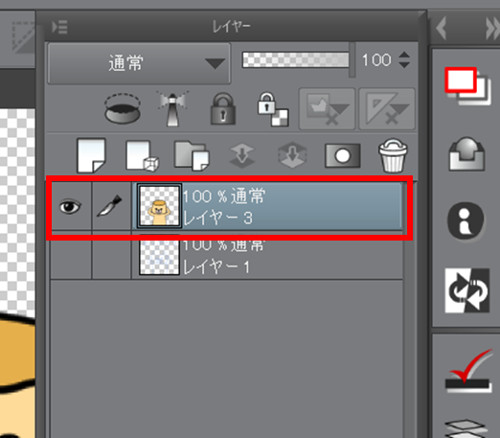
で、ペン入れしたレイヤー(レイヤー2)の下にレイヤー3をグイっと移動します。
これで線のほうが色の上に来るのではっきり見えるようになる。
あと、下書きのレイヤー1はもういいので、目のマークを押して非表示にしちゃいます。

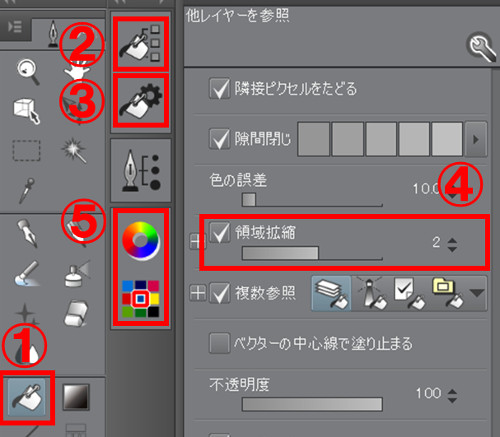
塗りは、①バケツツールで、②「他レイヤーを参照」にします。
そして、③④「領域拡縮」を調整します。絵によっては塗りが線からはみ出したり足りなかったりするので始めは適当に試してみると良さそう。
最後に⑤色を選択。

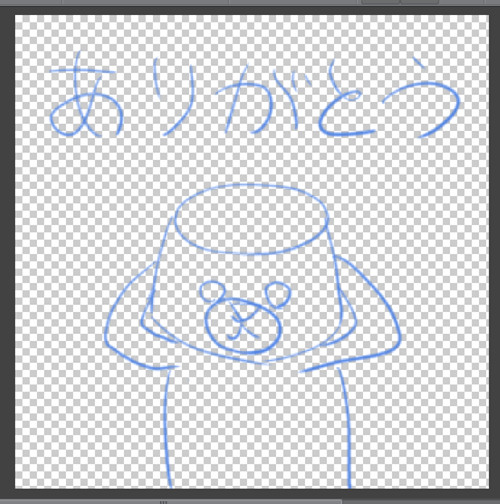
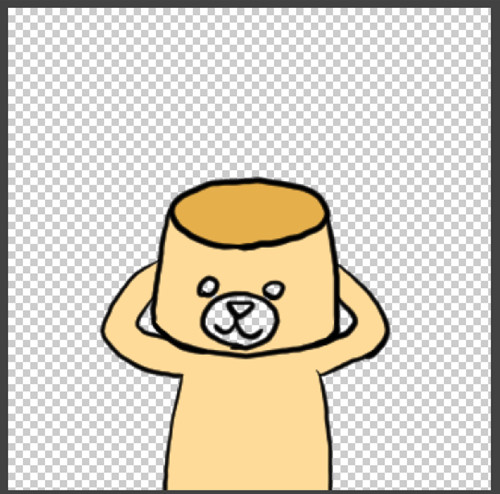
ペタペタ塗ります。(↓2色だけ塗った時点での途中経過)

色塗りは楽だし、楽しいですねぇ。
ただ、油断していると細かいところが塗れていないなんてこともありました。
raytrektabでは、指でキャンバス(紙)を触るとキャンバスの位置を自由に動かせたり、二本指でグイっとやると拡大縮小したり、回転したりもできます。
これは指にもペンにも反応するraytrektabのいいところですね。

で、拡大してみたら塗れていなかったという感じですけど、ここは引き続きバケツツールを装備した状態でペンで、塗り残しのあたりをツンツンしていると埋まりました。

で、以上で絵が完成したものとする。
(5)サイズ、位置を調整する
さて、LINEスタンプのガイドラインによると、画像の周りは10pxは空けようって書いてありました。

つまり、今回320pxで作ってきましたけど、上下左右の各10pxは空白にしなくちゃいけない。
つまりちょっと調整して300pxの正方形のサイズに絵を入れる必要があります。
これ、初めはどうやって300pxに収めればいいんだ……と悩みましたけど、わかったのでここをしっかりメモしておきたい。
今回、調整する2つの方法を思いつきました。
(5-1)画像を縮小する
これは単純に全体的にキュッと縮小する方法。
まずは、線のレイヤーと色のレイヤーをくっつけちゃいます。
これをやるともう引き返せなくなるので、一旦.clip形式でファイルを保存しておいてフォルダでも作ってコピーしておくと安心。
くっつけるのはレイヤーの画面から。

エイっとやると線と色が一つのレイヤーになって、なんというか絵として1個になった感じでになります。

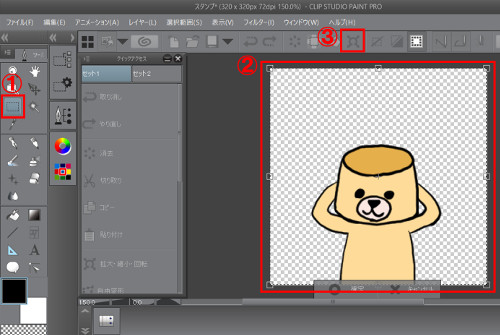
次は範囲指定ツールで絵を全部囲みます。
メニューから全選択もあるし、キーボードでCtrl+AしてもOK。
そうか、これもクイックアクセスのウィンドウに入れておけば楽ですね。
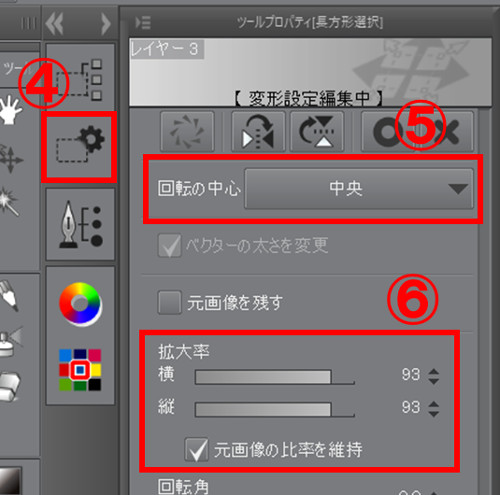
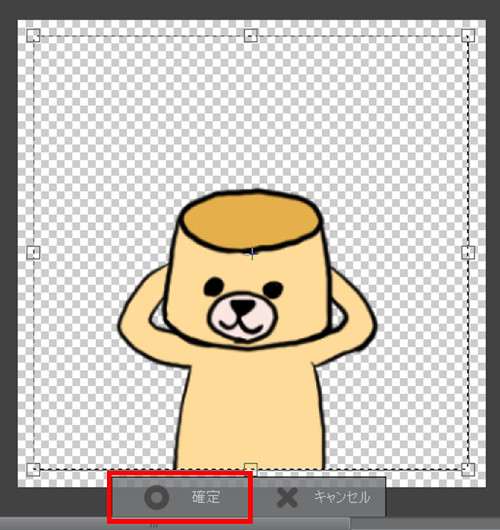
で、囲んだら、拡大とかできるマーク(③)を押します。

続いて、今回は縮小だけで回転はしないわけですけど「回転の中心」を中央にしておいて拡大率を縦横ともに93(%)にします。
320px × 0.93 = 297.6px ということで、300pxに収まるはず。

これで小さくなるので、確定して終了です。

(5-2)画像を移動する
画像を300pxに収めるもう一つの方法としては、今回のような絵だと上の方が余裕ありまくりなので、画像を上に移動しちゃうというもの。
縮小のときと同じように画像を選択した状態で、移動するマークを押せば画像を移動できるようになります。

本当は10px測って移動できるといいんですけど、やり方を調べるのがめんどうだったので目分量でGO。
移動できるようにした状態で、キーボードで「↑」キーを10回押せばたぶん間違いなく10px以上は動いてくれていると思う。
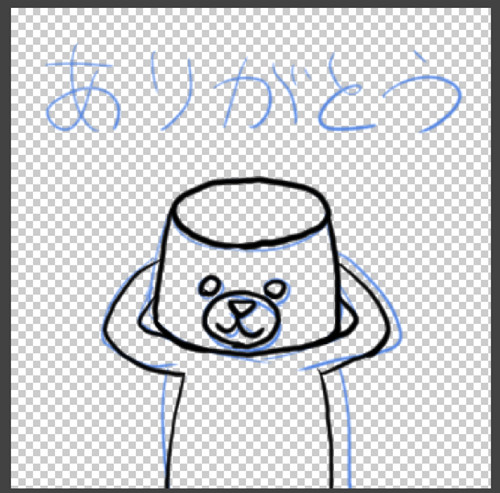
(6)文字を入れる
文字を入れます。
ちなみに、フォントってPCに入っているものを勝手にスタンプに使っていいのかというと、LINEスタンプに使うのは商用利用のひとつになると思うので気を付けたほうがよさそう。
で、LINEスタンプOKと書いてあるこちらのフォント「やさしさアンチック」を使わせていただくことにしました。
ありがとうございます。最高です。
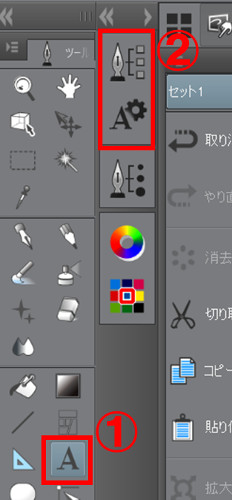
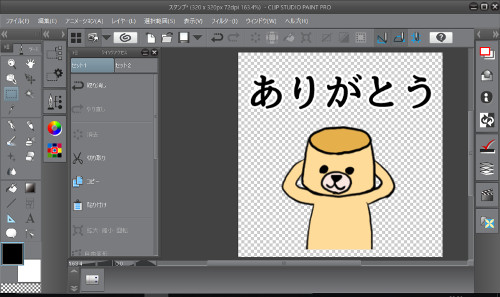
で、あらかじめフォントをインストールしましたらば、フォントサイズや色などを選んで、

絵の上をクリックしてから文字を入力します。

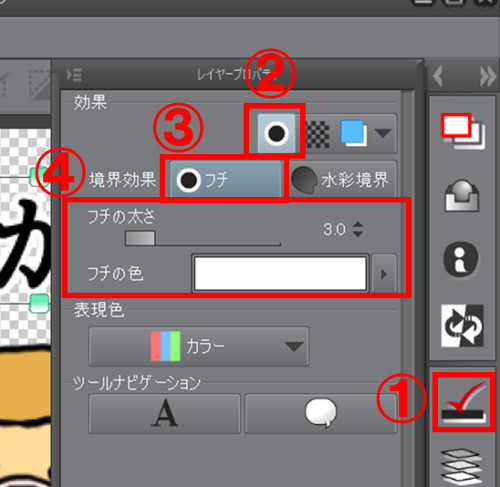
ただ、このままだと背景が黒い場合に黒い文字が完全に見えなくなってしまうので、文字に別の色でフチを付けたい。
安心してください。一発でフチがつきます。
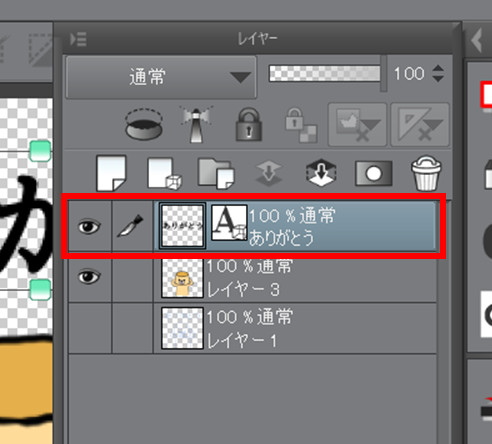
レイヤーを見てみると、勝手に文字のレイヤーができているのでこれが選ばれている状態で、

ちょちょいとやると

フチがつきまして最高です。

(7)PNG形式で保存
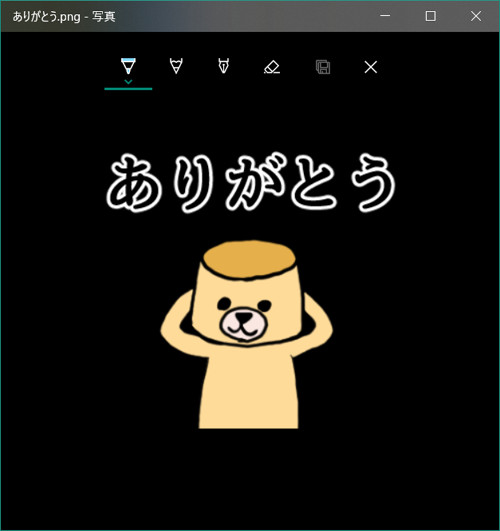
で、最後にPNG形式で保存しましたらば完成。
背景は透明になっているので、黒背景で表示すると黒くなるんですけど文字も読める。

白でも読める。

できたぜ。
まとめ
というわけで、なんか私も一歩進んだなという感じがしてきまして、何せ「え?私はフルデジタルですよ」とか言える。(そして、絵を見せてと言われたら逃げる。)
今までraytrektabとクリスタを買うだけ買ってどうにも使えなかったんですけど、それがちょっとは使えるようになったということでなんかうれしい次第です。
あと、絵のうまい、ヘタの問題については一つ分かったことがあって、自分のオリジナルキャラを描いてしまえばそれが100%完璧な「正」であるからして、うまい、ヘタの次元の話ではなくなりますね。「いやいや、これが正しい絵です」と言える。
というわけで、絵が苦手な人も簡単なところからやってみると面白いっすよ。という話でもありました。
おわり。

初心者のためのCLIPSTUDIO PAINT PRO疑問解決集 (玄光社MOOK)
- 出版社/メーカー: 玄光社
- 発売日: 2017/08/29
- メディア: ムック



コメント