ブログのロゴを作りました
先日のブログの引っ越しのときにこのブログの名前である「模索する俺たち」というロゴを作りました。

これが決してオシャレなロゴとは言いませんけど、引っ越し前は画像ではなくただ単に文字がそのまま表示されているだけでしたし、Twitterのヘッダー画像にいたってはブログのタイトルをそのままスクリーンショットしただけでした。
それがちゃんと画像になったというのは私にとっては大きな第一歩であります。
というわけで、これは「CILP STUDIO PAINT PRO」(いわゆるクリスタ)で作ったのですけど、私は普段絵を描く人ではなく、このソフトをあまり使ったことがなかったので試行錯誤しながらやりました。
また似たようなことする可能性も無きにしも非ずなので、作り方の手順をメモしておこうと思います。
手書き風ロゴ?にした理由
さて、そもそもこういうきちんとしたフォントではなくて手作り風のロゴにした理由について書きます。
初めは、ロゴとかにしちゃっても権利的にOK、かつ無料のフォントを探して何個か作ってみたのですけどとにかく迷うのです。
このフォントもいいし、あのフォントもいいし……と。
なのでもう、フォントで書くのではなくて、手作り風、手書き風のロゴにしようと思ったのでした。
例
というわけで、作り方の例ですが、これをここにメモするにあたって改めて同じ「模索する俺たち」を作っても面白くないですし、万が一今のロゴよりいい感じのロゴになってしまったらそれは私の心のしこりになるでしょうから、架空のブログのロゴを作ってみましょう。
んー、何かこう、今、春が来ているような季節なので何かさわやかなブログのタイトルを……。
何がいいかな……。
ちょうどいい時間なのでお風呂入りながら考えてきます。

入浴中……
決まりました。
架空のブログのタイトルは、
「高らかホイッスル」にしましょう。(なんだこれ)
手書き風ロゴの作り方
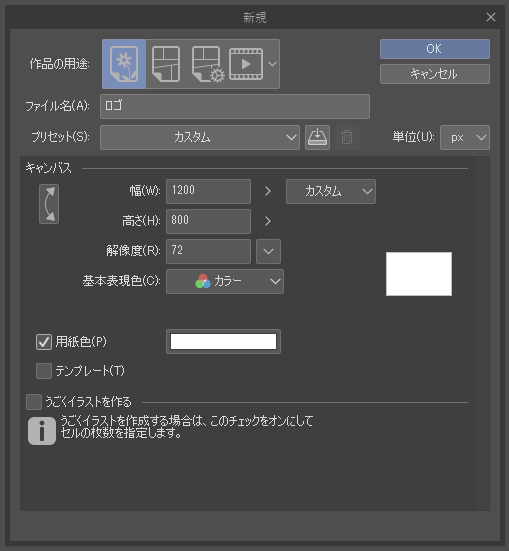
というわけで、まずはクリスタを起動しまして画像の新規作成をします。
キャンバスのサイズをどれくらいにするかが問題ですが用途に応じて決めましょう。
あまり小さすぎなければいいと思います。

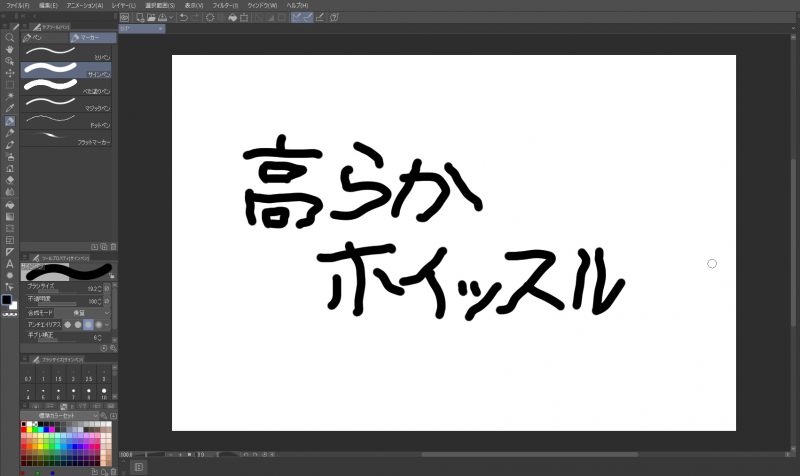
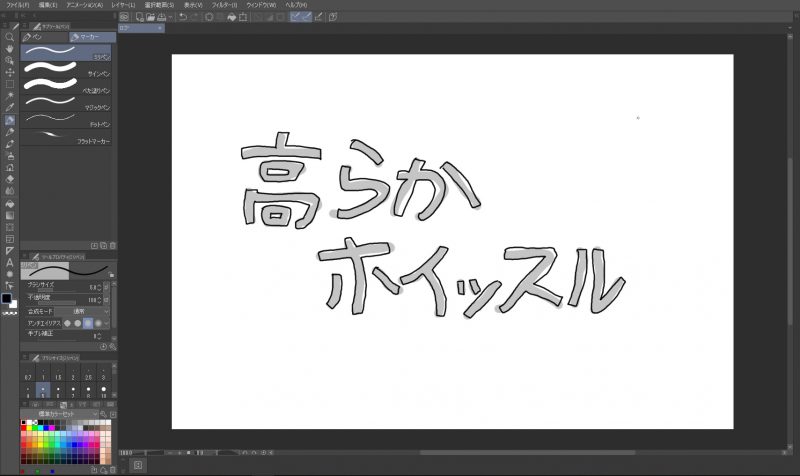
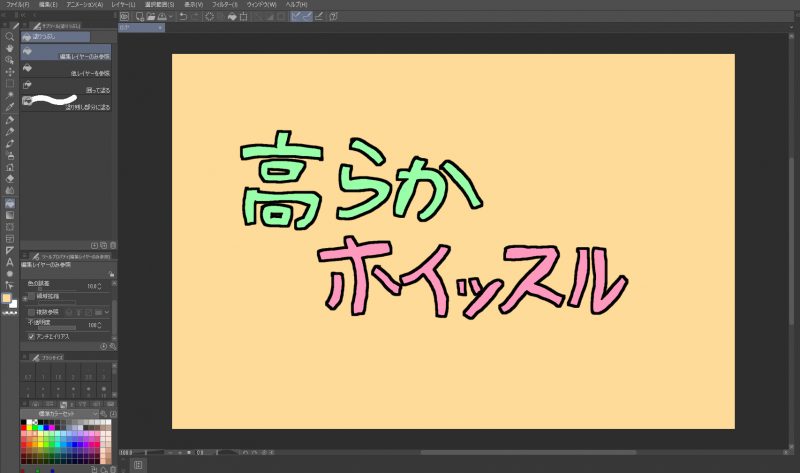
まず、適当な太めのサインペンツールを使って、マウスでもペンタブでも液タブでもいいのでどうにかして文字を書きます。

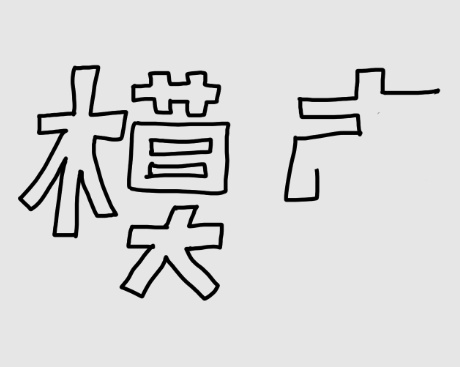
普通に書いてもいいのですけど、あえて困難な状況で書くと味のあるロゴになる(と思う)ので、今回は利き手でない方の手で書きました。
ちなみに、「模索する俺たち」のロゴも上下さかさまにするなどの状況で書いたので、「る」を巻きすぎたり「俺」の出るべきところが出ていないなどの特徴的なポイントが発生しました。
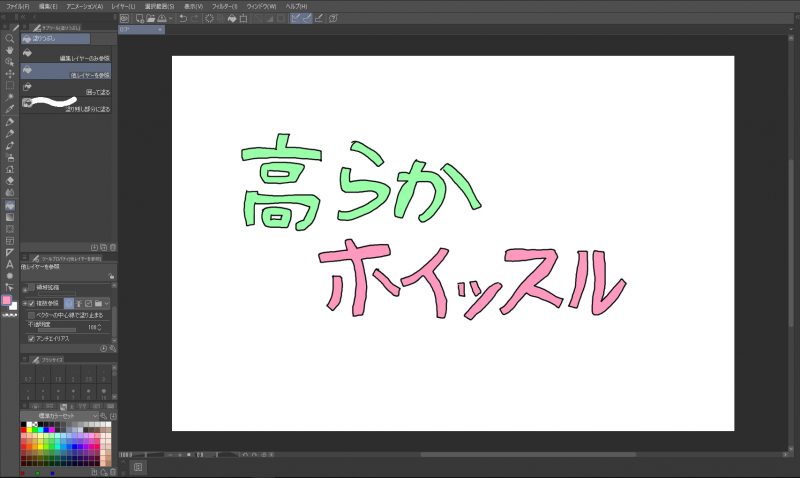
さて、次は今書いたレイヤーの色を薄くして、上にレイヤーを足してちょっと細めのペンで縁取りをします。
これが最終的な文字の形になるのでセンスの見せどころですが、私はあいにくそのようなセンスを持ち合わせていないのでなんとなくゴシック体っぽく縁取りしました。

ところで、この「縁取り+後ろの文字が薄めでぶれている」状態のロゴもこれはこれでいい感じに見えなくてもないような気がしますね。しかし、今回はここで終わらず引き続きやります。
最初に書いたサインペンのレイヤーは見えなくしちゃって、縁取りした中に色を塗ります。
色用のレイヤーを上に足して、そこに「他レイヤーを参照」っていうモードと「アンチエイリアス」をオンにしてペンキツールで色をぶちまけるといい感じになりました。(配色のセンスはおいといて)

で、これでだいたいOKなんですけど枠線を太くしたいのです。
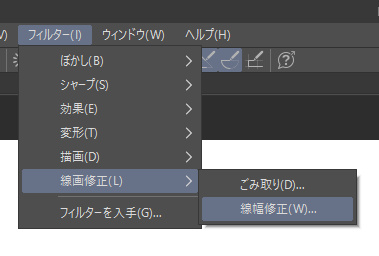
というわけで、枠線を書いたレイヤーを(直接いじってもいいけど念のため)コピーして、そのコピーしたレイヤーのほうで「フィルター→線画修正→線幅修正」を選びます。

最初、細い線で書いちゃってどうすりゃいいのかと困りましたが、こんな願ったりかなったりな機能がついていたとはありがたいです。
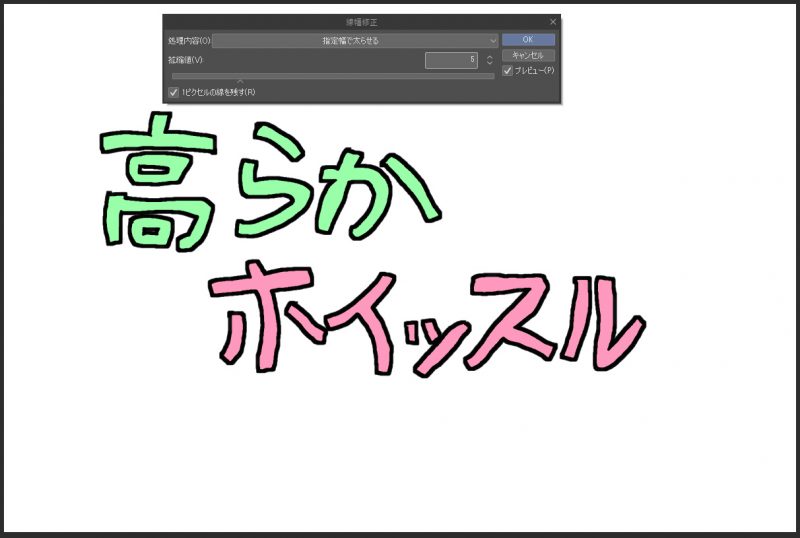
で、これで線を「指定幅で太らせる」ことができるので好きな太さにします。

さっき、色を上にある別のレイヤーにつけたので、太らせた線は文字の外側にだけ広がったような見た目になります。
単純にやると、文字の内側の方にも太くなってきて文字がつぶれちゃうのでレイヤー分けるのは大事ですね。我ながらレイヤーの扱いがうまくなってきたのではないかと自負しております。
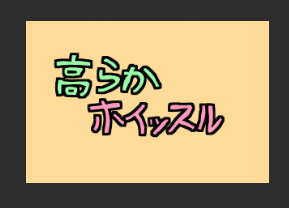
で、最後は、下の方に背景色のレイヤーを入れたりすればいいと思います。
(実際、ブログ等で使うときは背景色は透明(透過)にする用途が多いとは思いますが。)

というわけで、ここでも色のセンスはさておきとりあえずできました。
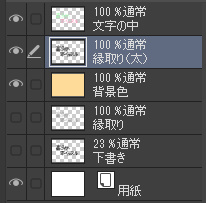
今回のレイヤーはこういう感じになりました。

なんか、最初作ったときは1~2時間かかったような気がするのですけど、改めて作ったら10分もかからなかったですね。
初歩的な内容とはいえ、技術を知っているかどうかで効率はずいぶん違いますね。
そのまま縮小すると見た目が変わる
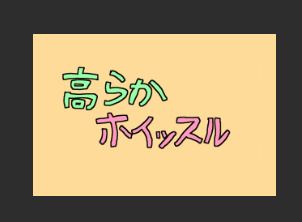
さて、そういう風にして作ったのですけど、大き目のキャンバスサイズで作ったので実際のサイズに縮小してみたらなんかまた線が細くなっちゃったのです。

全体を縮小してイメージが変わっちゃった場合はまた枠線を太らせる調整が必要になりますね。

ちなみに
複雑な文字だとつらい
そりゃそうだろうということなのですけど、「模索する俺たち」って、なぜかすべての漢字の密度が濃い目でして、作っているときに悔みました。

複雑な文字の場合はちょっと頑張る必要があるかと思います。
色
さて、形はいいけど色はどうしようかということになりますね。
たとえば単色にするのではなく、グラデーション使う手もあるかもしれないですし、モノクロにするとかもあるかもしれませんのでそれこそ模索する必要があるかと思います。
私の場合、最初何も考えずに色を塗ったら、背景がバリっとした緑、文字がバリっとした黄色で、もう100%の「ピタゴラスイッチ」風味が出てしまいました。
これはいけない、ということで、前のブログの背景がうっすらとした緑だったのでそれを継承して似たような色にしました。そして、それに合う文字色を探していったところ現在のロゴのような黄色になりました。
結局、ピタゴラ風味で落ち着いたという。
まとめ
というわけで、なんとなくロゴが出来ました。
技術もそうですが、デザインセンスを磨きたいですね。
おわり。













































コメント