つづきです
前回はついつい話が長くなりました。
というわけで連続の話題となってしまいすみませんが、前回のつづきということで、ニンテンドーラボのToy-Conガレージについて、ノードの組み合わせでやったこといろいろを書きたいと思います。
線が多くなってしまったときに束ねる
ノードとノードをつなぐ線がありますが、それは1ノードに1本しかつながらないわけではなくて、複数つなぐことができます。(それで”OR”の機能が作れる)
しかし、あまりに多いとつなぐことができなくなります。具体的には、全ノード試したわけではないですけど、16本つなぐと17本目はつながらない。
あと、ノードの配置によっては、プログラムを作るにあたって線が何本もあるのが邪魔になってしまうことがあるので、そういうときには束ねるようにしてみました。
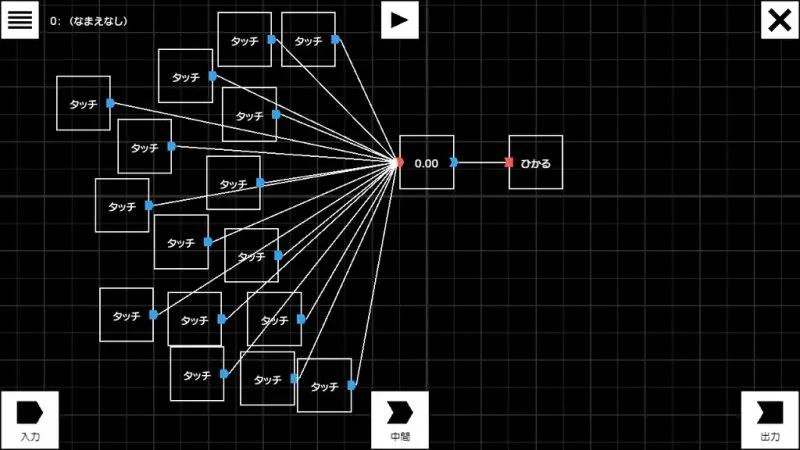
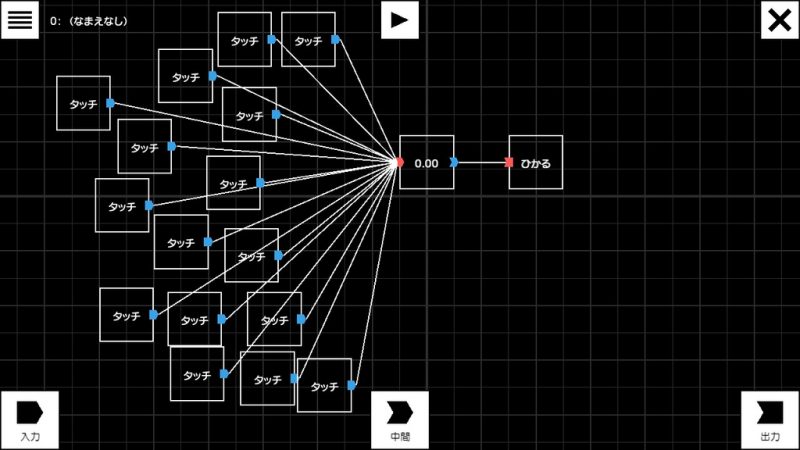
具体的には、タイマーを0.00に設定したものを用意使います。
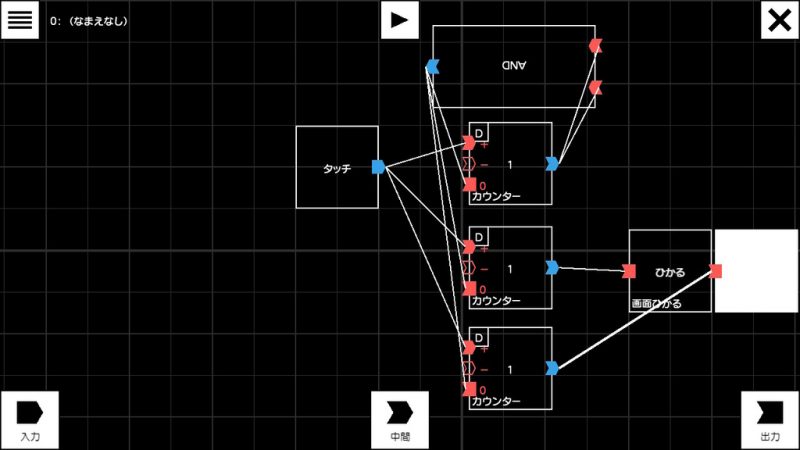
例えば、たくさんのタッチで光るようにしたいときにこうします。

これで発生するメリットは、
- 「ひかる」のまわりは線が1本だけなのでスッキリする。
- 通常だと「ひかる」に16本つなぐのが限界だけど、もう一つタイマー(0.00)を置いて同じようにタッチをつなぐと17個目以降のタッチもつなぐことができる。
- 「ひかる」を後になってから「音をならす」などに変更したいときに線を1本引き直すだけでいいので楽。
ということなので、もし、ゴチャゴチャしたプログラムになりそうなときはあらかじめタイマー(0.00)を置いて線を束ねるといいかと思います。
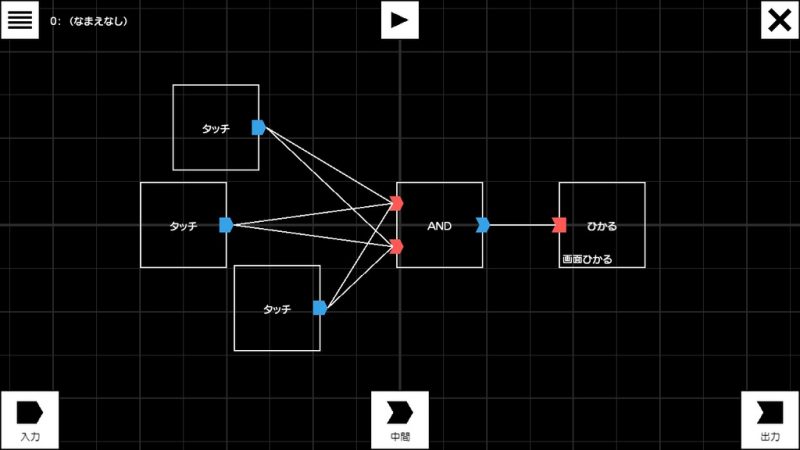
なお、タイマーの代わりに、ANDでも同じことができる。

ただし、ANDの2か所につながないといけないのでスッキリ度は落ちます。
が、タイマー(0.00)の場合、目に見えないレベルでワンテンポ信号が遅れるようなので、厳密な動きをするような場合に限ってはANDを使った方がよさそうです。
パルスを発生させる
次はパルスの発生ですけど、ここで言うパルスは一定間隔でピッ、ピッと1が出る、脈拍のような信号のことです。
こち亀の電極スパークの子どもの名前もP(ぱるす)ですね。
で、これは前回の「タイマー」のところで書いた通り、タイマーに対してずっと1を入力(タッチ長押しなど)すると、タイマーで指定した時間ごとにピッと出力があるので、つまりタイマーにずっと信号を入れてやればいい。
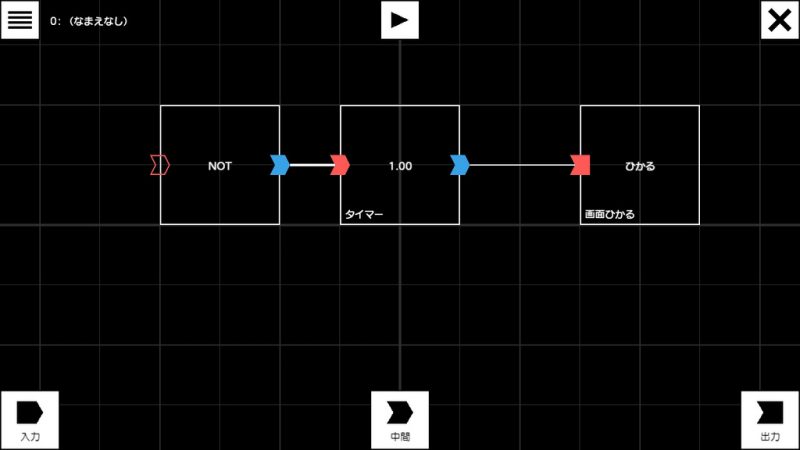
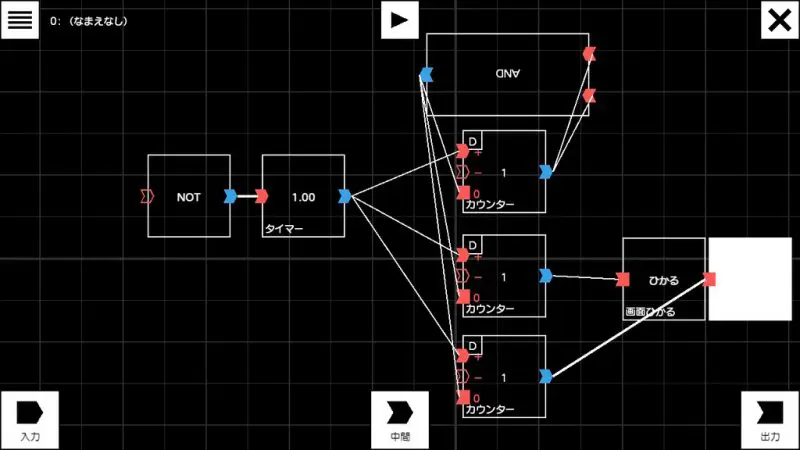
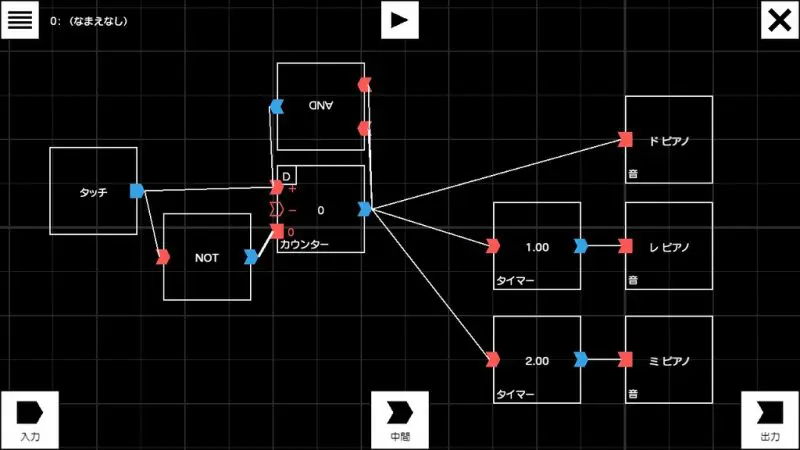
ということで、次のようにNOTとタイマーをつなぐとできます。

NOTを入力無しで置いておくと、入力無い=0なので、それを反転した1がNOTからは出続けます。
これをタイマー(1.00)に入れると、タイマーからは約1秒ごとにピッと1が出ます。
つまり、上記の例だと、「ひかる」が約1秒ごとにピカッと点滅するのが出来上がります。
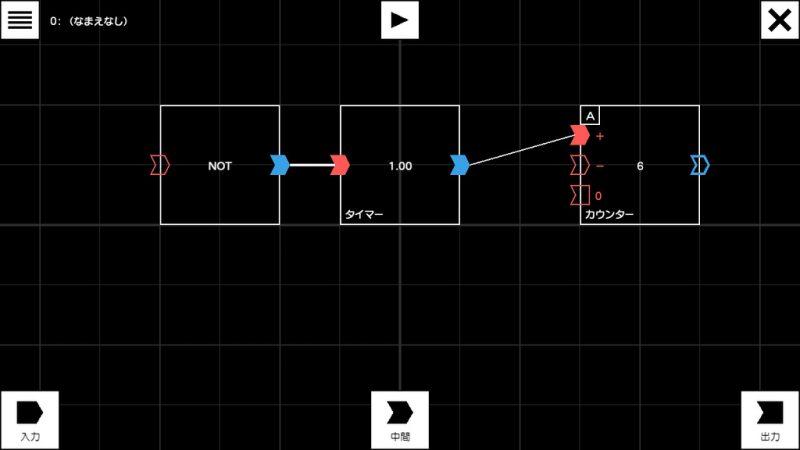
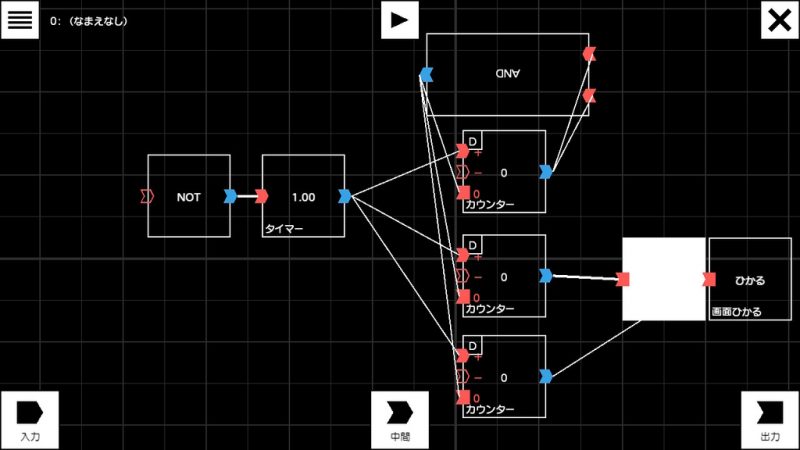
で、例えば次のようにカウンターの+につなげると、カウンターの数字が1秒ごとに1つ増えます。

制限時間を計るとかに使えます。
カウンターを0→1→0→1のように切り替える
カウンターもちょっと他のノードと組み合わせると新しい動きができます。
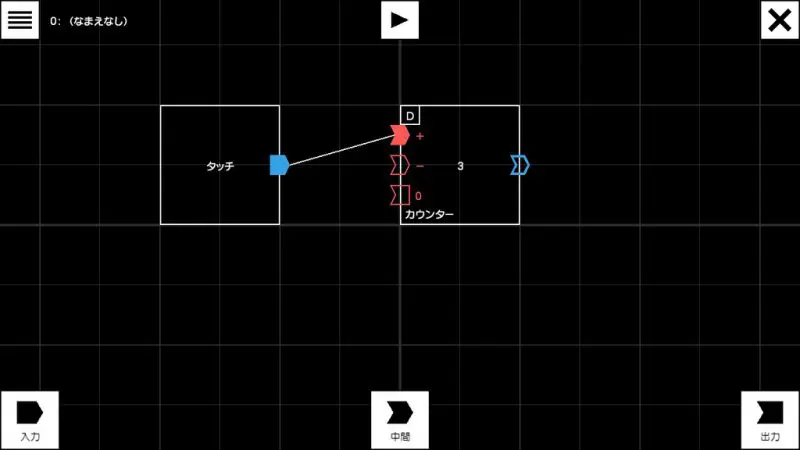
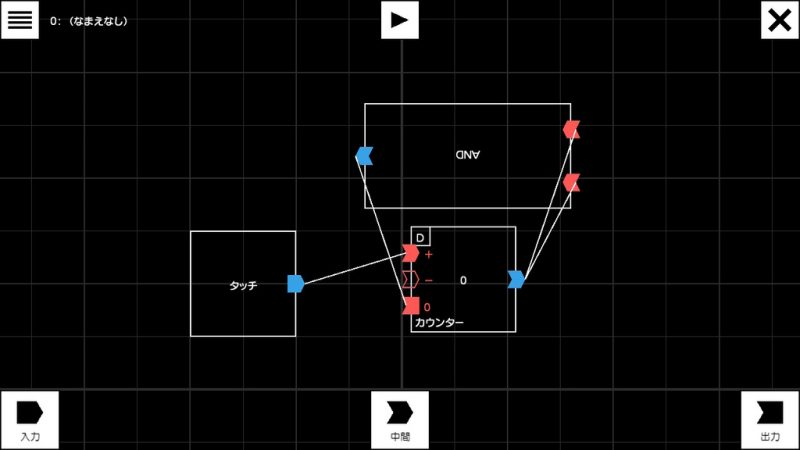
たとえば次のようにカウンターをつなぐと……、

タッチするたびに、カウンターは0、1、2、3、…、100と増えていきます。
これを0、1、0、1、…という動きにしたいときはどうすればよいか。
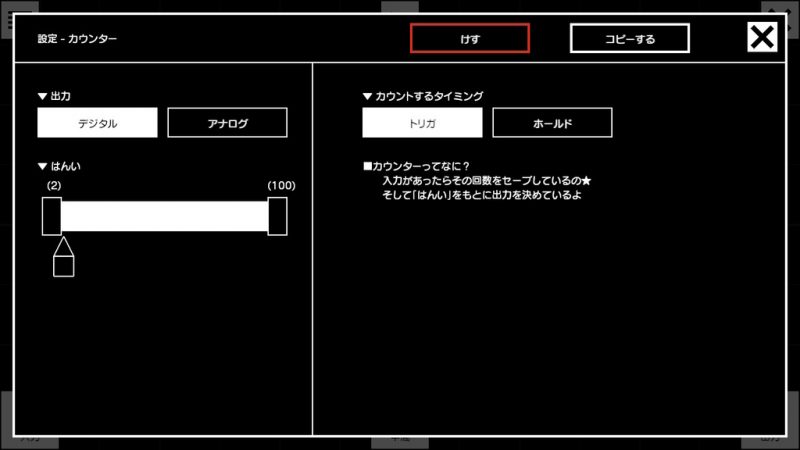
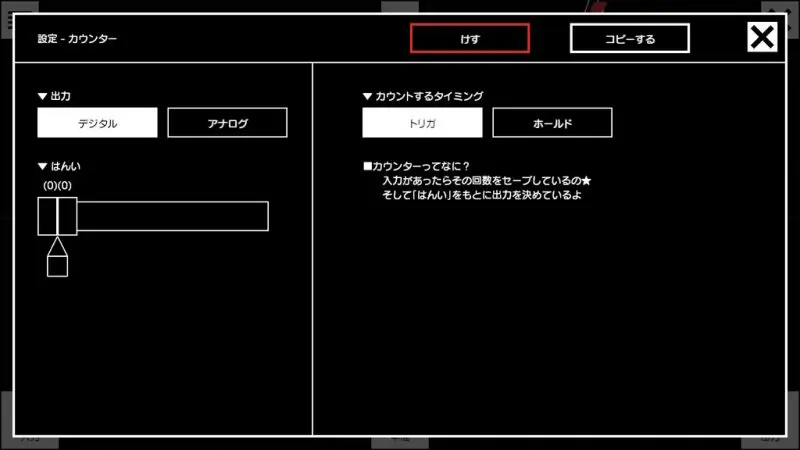
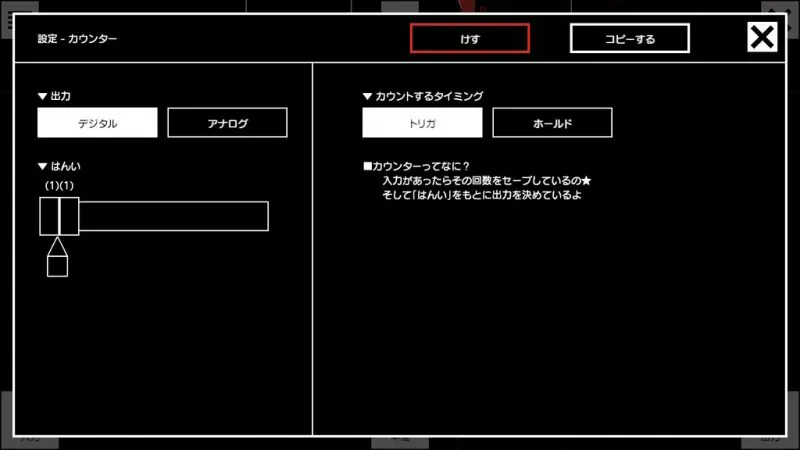
それにはまず、タイマーを次のようにデジタル、範囲2~100と設定します。

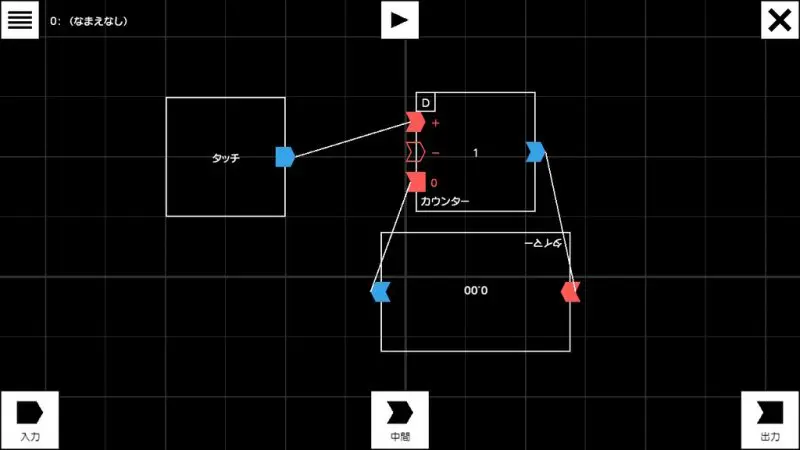
で、カウンターの出力をカウンターの0につなげます。
この時、自分のノードの出力と入力は直接つなげられないようなので、さっき線を束ねる方法でやったように、一旦タイマー(0.00)につなげてから0に持っていきます。

以上でどうなるかというと、0、1、と増えるときは何もおきませんけど、2にしたときは、先ほど範囲を2~100としたので範囲内というとことでカウンターの出力が発生します。
それがカウンターの0に入るので、2になった瞬間に0カウンターが0にリセットされます。
この繰り返しにより、0、1、0、1…と繰り返すカウンターができました。
(厳密には、1の次に一瞬だけ2のタイミングがあるので注意。)
なお、タイマー(0.00)のノードが横長に伸ばしていますが、見やすくするためだけです。ノードの大きさは特に影響しません。
あと、カウンターの範囲を3~にすると、0、1、2、0、1、2…と繰り返すパターンにもできます。
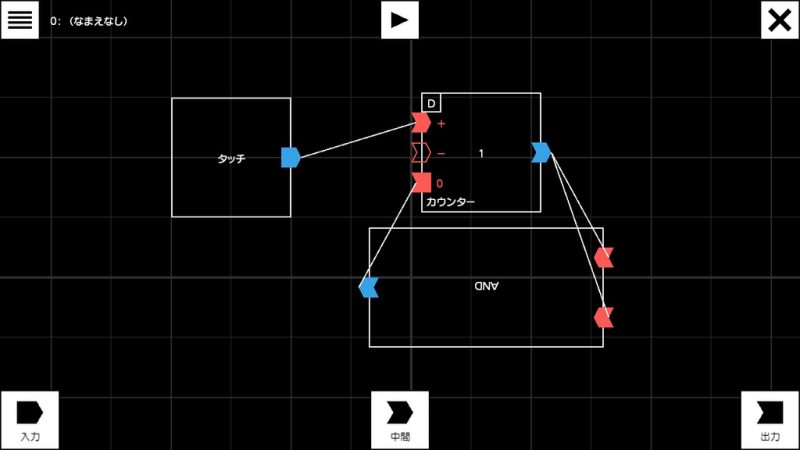
で、今使ったタイマー(0.00)ですけど、これだとちょっと遅延が発生しているっぽいので、私は最近はANDを使うように切り替えています。

で、個人的にはANDをカウンターの上に持ってきたい派なのでこういう感じです。

交互に出力する
今作った、0、1、0、1…のカウンターですけど、実際にどのように使えるかというと次のように使いまくりました。
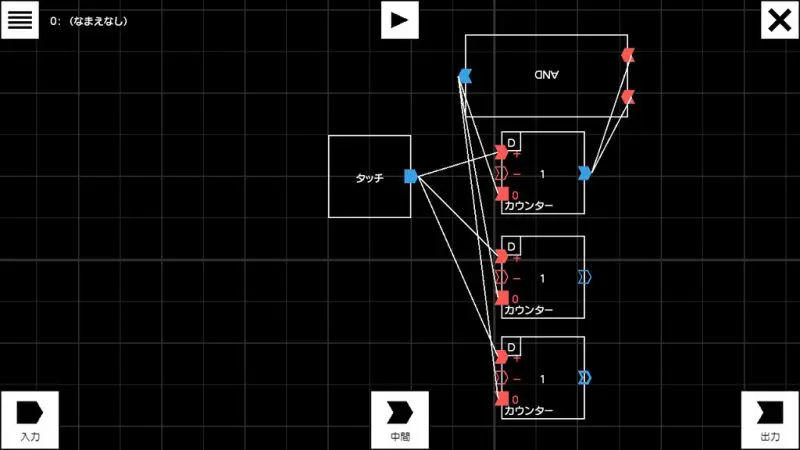
まず、今作ったやつの下に、カウンターを2つ置いて、「+」と「0」の線を最初に置いたカウンターと同じようにつなぎます。

この状態でタッチすると、カウンターはどれも同じように0、1の動きになります。
で、新しく置いたカウンターのうち、上の設定をデジタルの範囲0~0に、

下のカウンターの設定をデジタルの範囲1~1にしたら、この部分の仕組みは出来上がり。

これらのカウンターの出力を例えば、それぞれ「ひかる」につなぐとどうなるか。

ズバリ、タッチするたびに交互に白くなるのです。プログラムできている感が楽しい!
さらに、タッチのところを先ほどのパルス発生の仕組みにすると…

約1秒ごとに交互に点滅します。

そう、これで踏切の遮断機Toy-Conみたいなのが作れそうです。最高!
ランダムなルーレットを作る
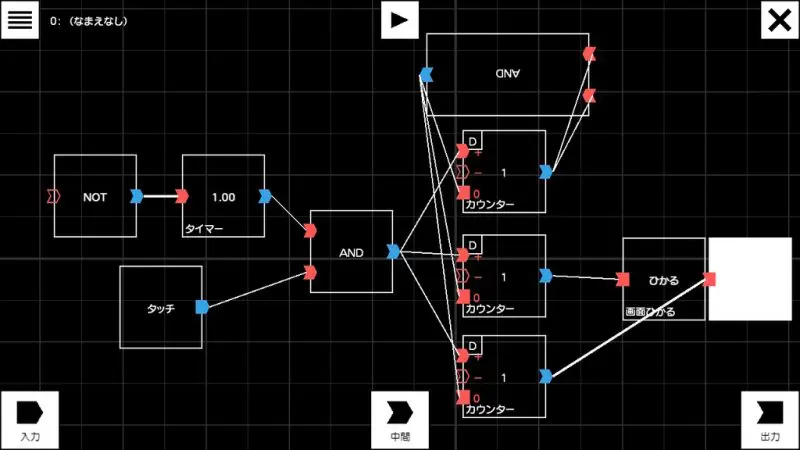
さらに続けての応用になりますが、例えば、パルス発生させるところに、ANDとタッチをつないでみます。

するとどうなるかというと、タッチノードをタッチしている間だけ、1秒ごとに2つのひかるノードが交互に点滅します。進化です。
で、ここでタイマーの設定を1.00から0.02まで小さくしてしまうと、タッチしている間は約0.02秒ごとに交互に光ることになるので…、

タッチした指を話したときに、どちらが光っているのか(カウンターが0か1か)は運任せ!みたいにランダムを作りだすことができます。
だいたいのゲームはランダムという予測できない内容が入ることで楽しくなるので、ゲーム作るときにはランダム要素を入れる必要があるか確認するようにしました。
で、私はこのカウンターの切り替えとランダムをよく使っているのです。
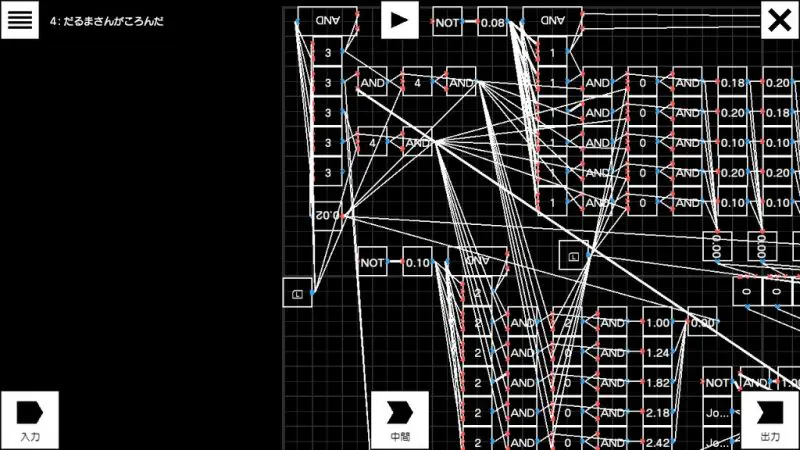
先日の「だるまさんがころんだ」Toy-Conですけど、
「だるまさんがころんだ」を作ってみた件#NintendoLabo #ニンテンドーラボ #ラボ作品 pic.twitter.com/gDSg8xvmKw
— 模索する俺たち(prinkuma) (@mo3ore) 2018年8月26日
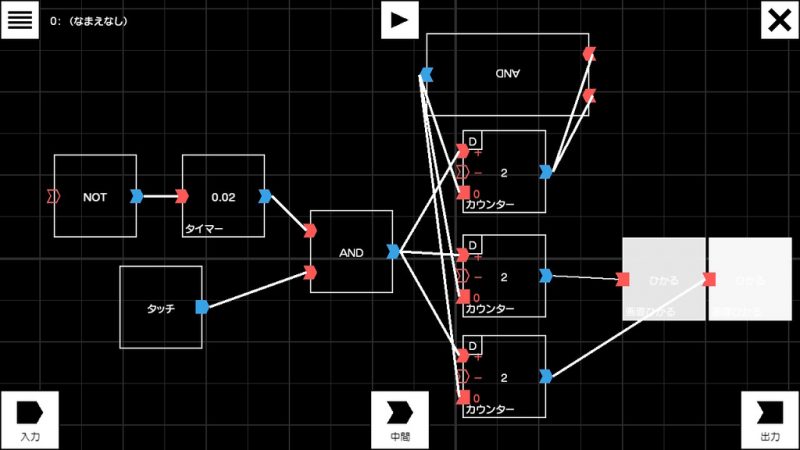
このプログラムを見ると、以下の画面でこれらを3つ使っています。(ANDがさかさまになっているあたり)

左上のところはモードの切り替え用で、プレイヤーが動いていいときと動いていけないときを管理しています。ここが0か1のときは「だるまさんが…」と文字が出ているときであってプレイヤーは動いていいんですけど、2か3のときはJoy-Conが動いたらアウトにしています。(2や3の出力と、Joy-ConふりのノードをANDでつなげて、そのANDが出力があればアウト)
ちょっと右の方は0.08秒間隔でランダムを生み出していて、「だるまさんが…」の文字の出し方がどれかに決まります。
下の方は0.10秒間隔のランダムにより、「だるまさんがころんだ」の後に次の「だるまさんが…」が始まるのを何秒後にするかを抽選しています。
やっぱりランダムってのは面白いんですよねぇ。
音楽を鳴らす
さて、話は変わって音楽を鳴らしたい場合のメモです。
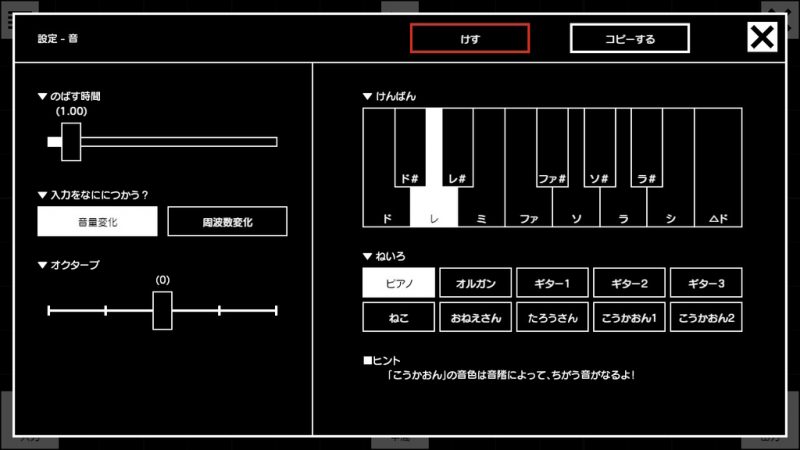
Toy-Conガレージでは、効果音等の他にピアノなどの音を出すことができます。
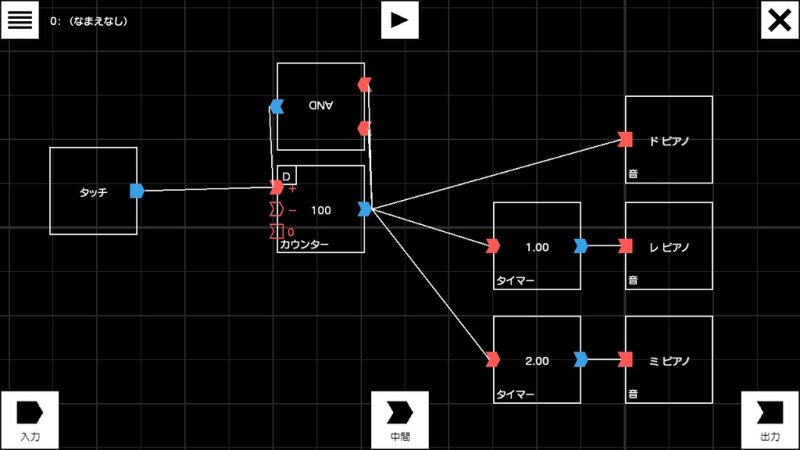
ここで、タッチした時にピアノの音を「ドレミ」と出すToy-Conを作る場合を考えてみます。
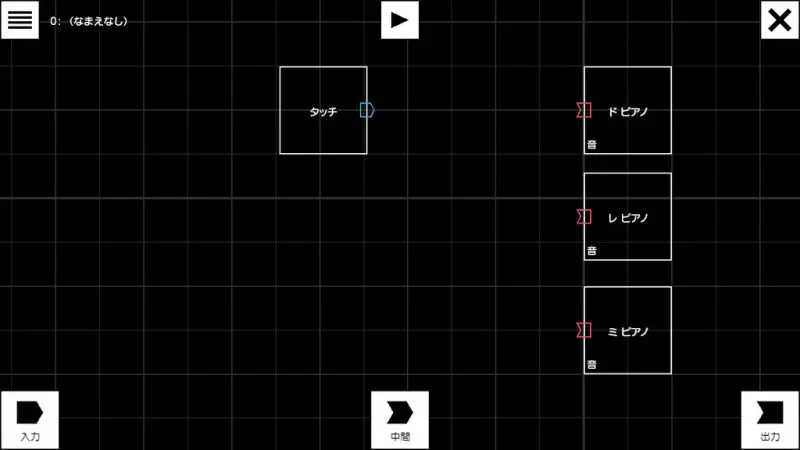
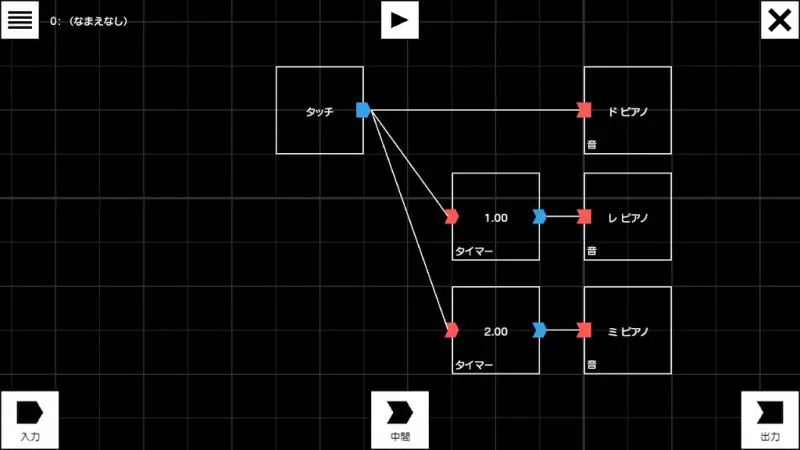
すくなくともこれらのノードが必要なので置きます。

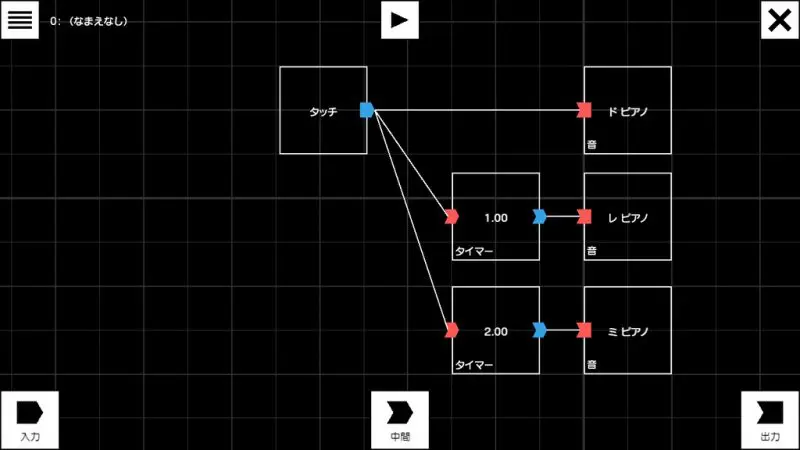
で、例えばタイマー使ってこのように結びます。

すると、タッチと同時にドが鳴って、1秒後にレ、2行後にミが鳴るのが早くもできあがります。
…が、タイマーは出力が一瞬の「ピッ」であるという特性があります。
なので、「ドー、レッ、ミッ」みたいになってしまいちょっと美しさが足りない。
なので、音のノードの設定で、「のばす時間」を1.00にしましょう。

音ノード3つもの同じように設定すると、見た目はさっきと変わらないですけど…、

ちゃんと「ドーレーミー」となります!とりあえずこれを組み合わせれば音楽を奏でることもできます。
タッチが長い場合に対応する
「ドーレーミー」ができましたけど、他の人に触ってもらうと人によってはタッチをギューっと長押ししちゃう人もいるかもしれません。
タイマーに対して長い信号が入ると、「レ」などはさらに1秒後にもう1回出力されてしまうので音楽がおかしくなってしまいます。(前回のタイマーの話参照)
というわけで、タッチが長い場合でも一瞬だけタッチしたのと同じようにする方法のメモです。
これは音に限らず、ゲームを作るときにも有用なときがありました。
というわけで、この実現方法ですが、またもやカウンターとANDを使いました。

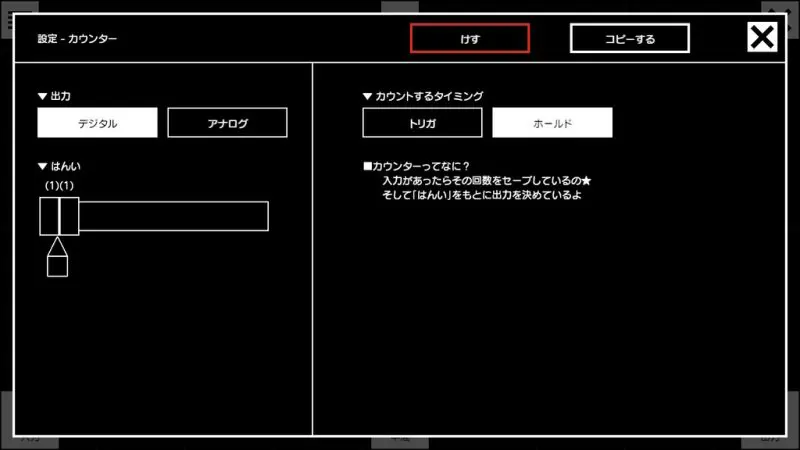
カウンターに関しては、デジタルの範囲1~1、さらにカウントするタイミングをホールドにします。

今まで、カウンターは「トリガ」で使っていましたけど、「トリガ」では、カウンターの「+」や「-」に信号が入るたびにカウントが1つ増える(減る)んですけど、「ホールド」にすると、1回の入力信号であっても、入力がある間は高速で1、2、3、…とカウントされ続ける動きになります。
で、範囲を1~1にしたので、カウンターが1のときだけ出力が出る。
このようにすると、カウンターが0の状態からタッチで1になった瞬間にカウンターから出力が出ますが、それを「+」にもつないでいるので、すぐにカウンターは2になってオフになります。
タッチを長押ししたとしても、カウンターを「ホールド」設定にしているので、すぐにカウンターは2以上になるので、出力は一瞬だけになります。
以上で、とりあえず入力の長さにかかわらず、一瞬だけ出力できる仕組みができますけど、このままだと1回音が鳴った後はカウンターの数字が100になるだけなのでカウンターのリセットが必要です。

タッチしていないときはカウンターを0に戻せばいいので、タッチ→NOT→カウンターの0につなげればOK!

これでバッチリです。
音楽の作り方
で、今の「ドーレーミー」については、ドの1秒後にレ、ドの2秒後にミ、という形で作りましたけど、タイマーは10.00までしか設定できないので限界があります。
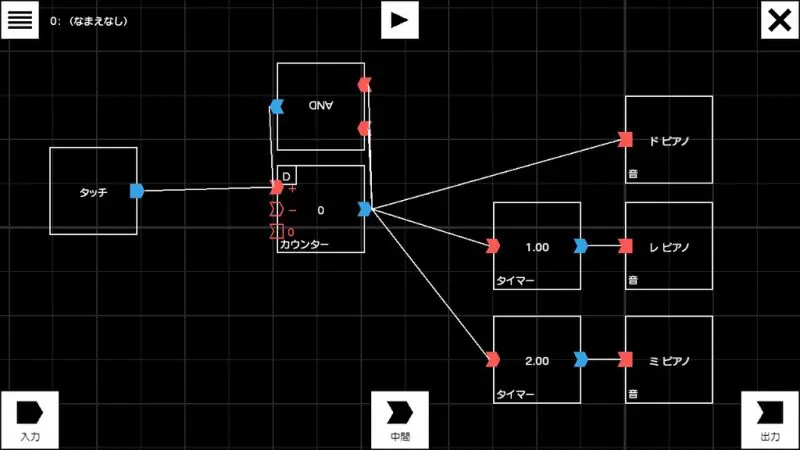
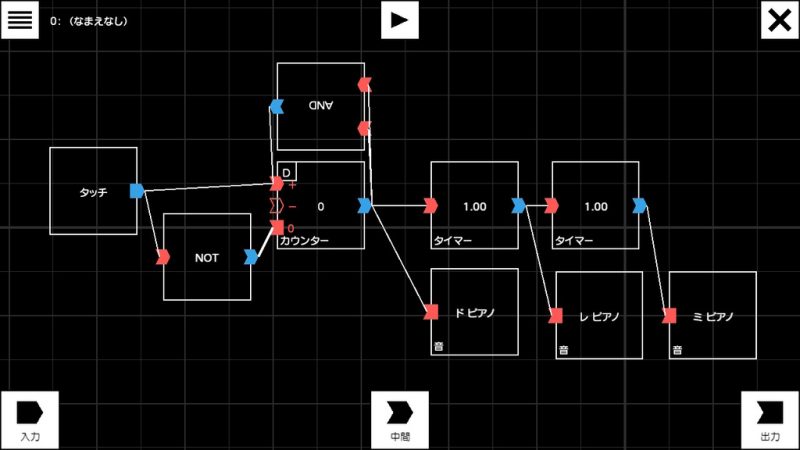
ということで、音を鳴らすところは次のようにつなげるのがいいです。

これで、ドの1秒後にレ、レの1秒後にミ、という形でずっとつなげていけます。
このつなぎ方のもう一つのメリットは、タイマーを0.50とか2.00で作るときに、1個設定したタイマーをコピーして量産できるので作ることができること。
タイマーの数字の設定が0.02刻みで非常に細かいんですけど、これをタッチで微調整するのがちょっと手間なんですよね。0.50にしたいのに0.48になったり、そこからちょっとずらしたら0.52になったり…とあるので、1個設定したのをコピーで作れるのはいいことです。
まとめ
そんなわけで、ノードの組み合わせでいろいろできるし、一つロジックができればその組み合わせでもまたいろいろできる。プログラムの面白いところだと思います。
…で、さらにこのほかにもノードがいろいろあるわけで、まさに無限大の可能性があります。
これがタッチパネルを触るだけで直感的に遊べるというのがToy-Conガレージの魅力の一つだと思います。
おわり。























コメント